En début de script, on importe le module Pyxel en lui donnant éventuellement un alias pour le manipuler plus facilement :
import pyxel # nécessitera de préfixer toutes les méthodes avec pyxel.méthode
import pyxel as px # idem mais avec un alias raccourci !
Le jeu lui-même sera modélisé par une classe Jeu ( par exemple ).
Le constructeur de cette classe appellera la méthode init de Pyxel qui permet de créer la fenêtre du jeu proprement dite.
Le jeu sera lancé en instanciant un objet de type Jeu, en lui passant en paramètre les dimensions de la fenêtre, le titre, etc..( cf référence ) comme arguments.
L'unité de base dans Pyxel n'est pas le pixel écran : la fenêtre est divisée en "cases" de 8 x 8 pixels écran.
Ces "cases" seront quand même par la suite appelées pixels, plutôt que "pixels de Pyxel"...
Ces pixels sont adressables par leurs coordonnées dans la fenêtre.
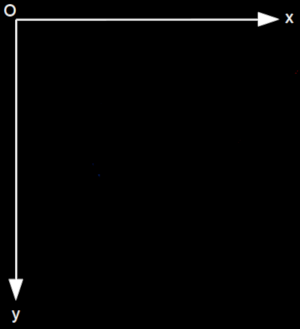
L'origine (0, 0) du repère est en haut à gauche de la fenêtre; les abscisses augmentent donc vers
la droite, et les ordonnées vers le bas.

import pyxel
class Jeu:
def __init__(self, h, l, titre):
pyxel.init(h, l, title = titre) # Création de la fenêtre # créé une fenêtre de 128x128 pixels ( fond noir par défaut )
########################
# PROGRAMME PRINCIPAL #
########################
Jeu(128, 128, "Super Jeu")
Pour "faire tourner" le jeu, il faut alors écrire deux méthodes dans la classe Jeu :
update() dont le rôle sera de modifier les variables qui gèrent le mouvement des différents sprites, du décor, etc..; ces variables seront souvent
les attributs d'objets modélisant ces différents "acteurs" : dans la méthode update(), on appellera donc les méthodes qui modifient ces attributs dans la classe correspondant à l'objet.draw() qui sera chargée de dessiner effectivement les sprites dans la fenêtre du jeu. Là aussi, on placera les appels des méthodes de dessin
des objets modélisant les sprites.cls(couleur) de Pyxel ( un peu bourrin, mais Pyxel ne propose pas d'autre méthode...)Pour "lancer" le jeu à proprement parler, on utilisera alors, à la fin du constructeur de la classe Jeu, la méthode run() de Pyxel, qui appellera
périodiquement ( par défaut, 30 fois par seconde) et "en boucle" les deux méthodes update() et draw() :
import pyxel
class Jeu:
def __init__(self, h, l, titre):
pyxel.init(h, l, title = titre) # Création de la fenêtre # créé une fenêtre de 128x128 tuiles ( fond noir par défaut )
pyxel.run(self.update, self.draw) # A PLACER A LA FIN DU CONSTRUCTEUR
def update(self):
'''Modification des variables gérant le déplacement des sprites, du décor'''
pass
def draw(self):
'''Dessin des éléments du jeu dans la fenêtre'''
pyxel.cls(0) # efface la fenêtre ( ici avec la couleur noire, celle par défaut )
pass
########################
# PROGRAMME PRINCIPAL #
########################
Jeu(128, 128, "Super Jeu")
Voila par exemple une animation qui "fait rebondir" une balle sur les "parois" de la fenêtre :
import pyxel
class Balle:
def __init__(self, x, y, vx, vy):
self.x = x
self.y = y
self.vx = vx
self.vy = vy
def bouge(self):
# Gestion des rebonds sur les parois : on inverse le sens de déplacement
if self.x < 1 or self.x > 127: # Bords verticaux ( gauche et droite )
self.vx = - self.vx
if self.y < 1 or self.y > 127: # Bords horizontaux ( haut et bas )
self.vy = - self.vy
# Mise à jour des coordonnées de la balle
self.x = self.x + self.vx
self.y = self.y + self.vy
def affiche(self):
pyxel.circ(self.x, self.y, 2, 8)
class Jeu:
def __init__(self, h, l, titre):
pyxel.init(h, l, title = titre) # Création de la fenêtre
self.balle = Balle(50, 10, 2, 1)
# Lancement du jeu
pyxel.run(self.update, self.draw) # A METTRE EN FIN DE CONSTRUCTEUR
def update(self):
self.balle.move()
def draw(self):
pyxel.cls(0)
self.balle.draw()
########################
# PROGRAMME PRINCIPAL #
########################
Jeu(128, 128, "Super Jeu")
La classe Balle définit et modifie les attributs du sprite "balle", associé à un objet balle instancié dans la classe Jeu, ainsi que les méthodes pour
modifier ces attributs et afficher la balle.
Le concept "retro" de Pyxel fait que la palette de couleurs est réduite à 16.
On indique une couleur par un numéro ( de 0 à 15 ) dans la palette.
Voir la référence Pyxel pour la palette de couleurs par défaut; il est possible de modifier cette palette :
org_colors = pyxel.colors.to_list() # récupère les couleurs dans une liste
pyxel.colors[15] = 0x112233 # modification de la couleur d'indice 15 en donnant une valeur RGB sur 24 bits en hexadécimal ( 0xrrggbb )
pyxel.colors.from_list(org_colors) # met à jour la palette de couleur
Il est possible de dessiner dans la fenêtre :
Voir la référence pour les méthodes correspondantes.
Il est bien entendu aussi possible de dessiner des images, stockées dans des banques d'images ( il y 3 banques différentes possible).
Voir plus loin pour leur utilisation.
Pyxel permet de jouer des fichiers sons, ou des notes individuelles sur 4 canaux.
Voir là aussi la référence, et plus loin pour plus de détails.