A faire à la maison pour le prochain cours : regarder la vidéo de présentation javascript et refaire en parallèle chez vous (vous avez forcément sur votre ordinateur un éditeur de texte et un navigateur).
HTML et CSS servent à décrire et mettre en forme les pages web; pour gérer l'aspect "dynamique" d'un site web, et les interactions nécessaires avec l'utilisateur, il faut faire appel cette fois à un "vrai" langage de programmation, comme le JavaScript.
On peut alors interagir de très nombreuses façons avec une page web : cliquer sur un bouton pour modifier des couleurs, lancer un calcul ou une animation, faire des dessins ou tracer des courbes, etc...
Le JavaScript est, comme son nom l'indique, un langage de script ( donc non compilé ) comme Python. Il est exécuté par le navigateur lui-même, pas besoin de programme annexe.
Les scripts s'écrivent dans un fichier d'extension .js, que l'on lie à la page web à laquelle il est destiné avec une instruction placée dans le fichier HTML :
<script type="text/javascript" src="script.js"></script>
On peut placer cette instruction où l'on veut dans le code HTML, mais pour éviter certains problèmes, il est préférable de la mettre à la fin, juste avant la balise fermante </body>.
Une fois "lié" à la page, on dispose de toutes les instructions écrites dans le script.
Dans l'archive du simulateur, vous trouverez un exemple de script JavaScript ( qui ne contient pour l'instant qu'un petit bout de code ); liez ce script à la page du simulateur, rechargez la page et testez l'appui sur le bouton en bas de page.
( Le script fait apparaître une fenêtre "pop-up" lors de l'appui sur le bouton; les scripts qui font apparaître de telles fenêtres sont généralement mal réputés, et c'est une pratique à éviter...)
Pour coder en JavaScript, un simple éditeur de texte suffit ( vous utiliserez là-aussi Notepad++ ). Vous pouvez par exemple ouvrir le fichier script.js pour voir ce qu'il contient.
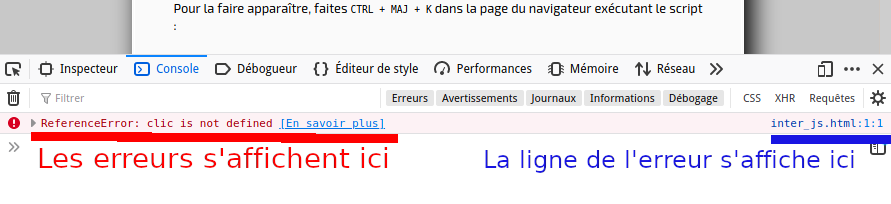
Par contre, le débogage est moins évident : il faudra aller consulter les messages d'erreur directement dans la console du navigateur.
Pour la faire apparaître, faites CTRL + MAJ + K dans la page du navigateur exécutant le script :

Vous connaissez en fait les éléments de base de JavaScript, car ce sont en réalité les mêmes qu'en Python ou autre langage, à quelques nuances près :
;{ .... }//Le programme de 1ère NSI n'impose aucune maîtrise du langage JavaScript; si toutefois vous voulez en savoir plus sur ce langage, vous pouvez consulter cette page d'aide.
La programmation JS est du type événementielle, c'est à dire que le code ne s’exécute que si certains évènements se produisent :
Vous trouverez ici la ( longue ) liste des évènements à laquelle un site peut répondre.
Lorsqu'un évènement se produit, une fonction du code JS est alors automatiquement exécutée. Cette fonction est appelée gestionnaire d'évènement.
Pour appeler la fonction gestionnaire d'évènement, il faut que l'utilisateur puisse interagir avec la page : on peut donc attribuer à des éléments de la page le rôle de "déclencheur" d’évènement.
Dans l'exemple du Simulateur, le gestionnaire d'évènement est la fonction calcul(). Son exécution est déclenchée par un clic sur le bouton; dans le fichier JS, on trouve donc le code suivant ( ne vous préoccupez pas pour l'instant
de la première ligne du fichier ) :
btn.addEventListener('click', calcul);
...qui signifie : "associe au simple clic-gauche souris ( évènement click ) sur l'élément btn le gestionnaire d'évènement calcul."
On dit que l'on place un écouteur ( listener ) sur l'évènement.
Attention, le nom de la fonction gestionnaire d'évènements dans l'instruction précédente est à mettre sans les parenthèses, sinon cette instruction appelle la fonction au lieu de l'associer à l'évènement !
Voila un petit travail : vous allez donner la possibilité à l'utilisateur de connaître, à sa demande, la date du jour et l'heure qu'il est ( ça peut toujours servir...).
L'heure lui sera donnée lorsqu'il fera tourner la molette de la souris sur le bouton en bas de la page ( oui, on peut associer différents évènements à un même élément ).

let aujourdhui = new Date(); // la variable aujourdhui contient la date et l'heure actuelles
wheel. Dans le code JS, écrire l'instruction qui place un écouteur sur le bouton de la page pour le gestionnaire d'évènement écrit à la question précédente.Le format d'affichage de la date et de l'heure n'est pas très joli...Si vous voulez améliorer votre code, voila les méthodes qui permettent de récupérer individuellement les différentes informations temporelles :
aujourdhui.getFullYear() // année sous la forme XXXX
aujourdhui.getMonth() // Mois 0-11 0 = Janvier
aujourdhui.getDate() // Date 1-31
aujourdhui.getDay() // Jour 0-6 0 = Dimanche
aujourdhui.getHours() // Heure 0-23 0 = minuit
aujourdhui.getMinutes() // Minutes 0-59
aujourdhui.getSeconds() // Secondes 0-59
On pourra utiliser avec profit les deux tableaux suivants :
let jours = ['Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi'];
let mois = ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'];

Le code JS doit pouvoir sélectionner avec quel élément HTML/CSS il va interagir, c'est à dire le manipuler ou en recevoir des informations, voire en créer un nouveau.
L'interaction entre HTML/CSS et JavaScript se fait à travers le DOM, qui décrit la hiérarchie de tous les éléments HTML de la page : on a vu en effet que certains éléments étaient "inclus" dans d'autres éléments, constituant les enfants de ces derniers ( et inversement, ces derniers sont les parents de ces premiers ).
Le DOM est une représentation abstraite de la page, et peut être vu comme un "arbre" à l'envers, au sommet duquel on trouve "l'ancêtre" commun à tous les éléments de la page, à savoir l'élément document. Tous les éléments de la page sont
appelés des nœuds du DOM.
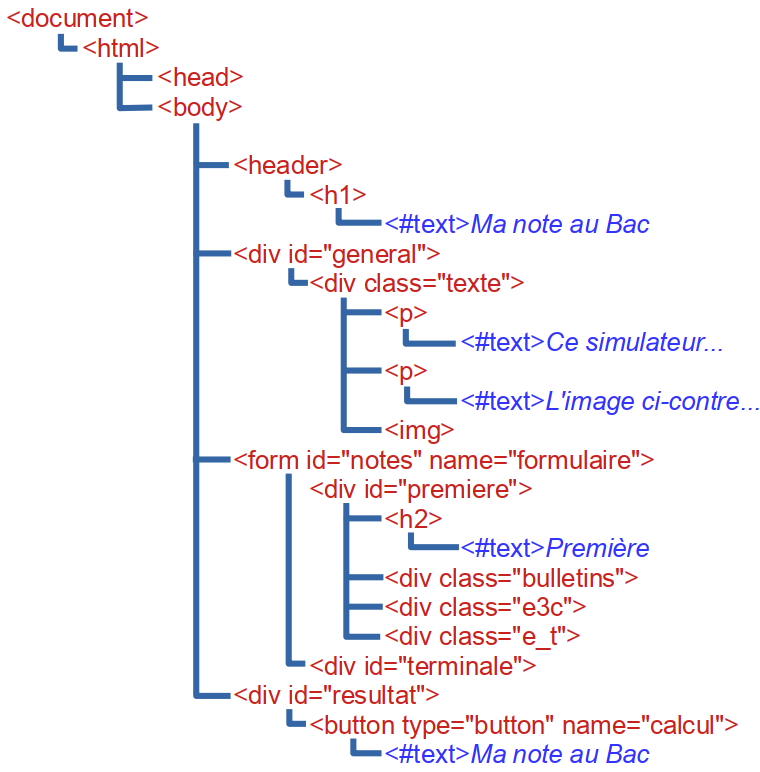
A titre d'exemple, vous avez ci-contre une représentation ( incomplète ) du DOM de la page du Simulateur sur lequel vous travaillez, et qui reflète la structure de la page que vous avez établie à la séance précédente.
On remarque la présence de nœuds de type Element ( en rouge ), correspondant à des balises HTML, et de nœuds de type Text ( en bleu ), qui correspondent au texte entre les balises ( y
compris les espaces et la ponctuation ). On peut noter que les nœuds de type Text sont forcément des "feuilles" de l'arbre ( ils n'ont jamais aucun enfant ).

La sélection d'un élément HTML se fait alors en "ciblant" un nœud du DOM; nous allons voir que plusieurs manières de procéder existent.
( Remarque : la suite de ce cours porte sur l'interaction du DOM avec JavaScript, mais on peut aussi le faire dans d'autres langages : on peut manipuler le DOM avec Python !...)
Examinons par exemple l'instruction laissée de côté dans le code JavaScript :
let btn = document.querySelector('button');
Voila l'instruction qui permet la sélection du nœud de type button dans le DOM :
querySelector() permet de sélectionner un nœud selon un sélecteur CSS donné ( ici le sélecteur button ) ( si il existe plusieurs nœuds de ce type, alors le premier trouvé est sélectionné ).Outre cette méthode de sélection par sélecteur CSS ( qui est une des plus puissantes ), il en existe d'autres :
| Méthode | Rôle |
|---|---|
|
sélectionne la liste des éléments ayant le nom de classe donné. |
|
sélectionne la liste des éléments ayant le nom de balise HTML donné. |
|
sélectionne l'élément identifié selon son id. |
|
sélectionne LE PREMIER nœud dans le document, dans l'ordre du document, qui correspond au sélecteur CSS spécifié. |
|
sélectionne la liste de TOUS les nœuds éléments inclus dans le document qui correspondent au sélecteur CSS spécifié. |
( Attention à la syntaxe : majuscules/minuscules, pluriel ou singulier,...)
Attention, la sélection d'un élément ne concerne pas que le nœud lui-même mais également son contenu, où plutôt tout ses nœuds enfants.
Par exemple, l'instruction :
document.getElementById('mon_texte');
...appliquée au code HTML :
<p id="mon_texte">Attention, la sélection d'un élément ne concerne pas que sa balise mais <strong><em>tout ses nœuds enfants</em></strong>.</p>
...sélectionnera le texte, mais également les balises <strong> et <em> !
On est bien d'accord, faire défiler la molette sur un bouton pour obtenir l'heure, ce n'est pas ce qu'il y a de plus ergonomique...Vous allez donc modifier le code JS du simulateur pour que son interface soit plus cohérente pour cet évènement :
.html ) un élément HTML ( où vous le souhaitez dans la page ) qui constituera le déclencheur de l'évènement : ce peut être un bouton, un paragraphe ou même un simple mot.Ces petites applications sont faites pour aller plus loin mais ne sont pas indispensables pour la suite : elles sont à faire uniquement pour approfondir sa connaissance de JavaScript, le programme de NSI de 1ère n'exigeant aucune connaissance poussée de ce langage.
Comme précédemment, ne les faites que si vous pensez avoir le temps, ou sinon passez directement au chapitre suivant ( Formulaires ).
Vous avez maintenant les bases de l'interaction entre HTML/CSS et JavaScript.
Vous vous dites à présent qu'afficher des petites fenêtres pop-up, c'est bien gentil, mais il doit y avoir plus intéressant comme interaction ( d'autant plus que, on l'a dit, c'est à éviter...)
C'est ce que vous allez expérimenter, en travaillant maintenant sur ces exemples ( inutile de "polluer" le code de notre Simulateur avec des choses qui n'ont rien à y faire...)
Vous écrirez le code JS pour que votre page propose une des interactions décrites ci-dessous lorsque l'utilisateur clique sur un des boutons dans la page ( les écouteurs sont déjà placés ).
Dans tous ces exemples, elmt représente la variable associée au (ou aux) nœud(s) qui aura (auront) été précédemment sélectionné(s).
On peut, grâce à JS, modifier dynamiquement les propriétés d'un élément ( couleur, couleur de fond, taille de caractère,...).
Pour cela, la syntaxe est :
elmt.style.propriété = "attribut";
Les valeurs à utiliser pour la règle de style ( propriété et attribut ) sont exactement les mêmes que celle utilisées dans les feuilles CSS ( voir le cours précédent au besoin. )
A vous d'écrire le code des gestionnaires d'évènements pour :
h2t2)On rappelle que les règles de style fonctionnent "en cascade", c'est à dire que les enfants "héritent" des propriétés de style de leur parent.
D'autre part, ne pas oublier que la sélection de plusieurs éléments se fait sous forme d'une liste, qu'il faudra parcourir pour sélectionner chacun des éléments.
C'est à dire changer le texte compris entre deux balises HTML.
Pour cela, la syntaxe est :
elmt.innerHTML = "bla bla bla";
Écrivez le gestionnaire d'évènement pour modifier le texte du paragraphe ayant l'id mod ( y mettre quelque chose de plus intéressant...)
C'est à dire, insérer un nœud dans le DOM. Cela ne fait en plusieurs temps; voila l'exemple sur un nouveau titre de niveau 3 :
nvl_elmt = document.createElement('h3');
nvl_elmt.innerHTML ="Je suis un petit nouveau ;-)";
Plusieurs méthodes existent pour cela, mais nous n'utiliserons que celle qui permet d'ajouter le nouvel élément en tant que dernier enfant d'un autre élément :
parent.appendChild(nvl_elmt);
parent désignant bien entendu la variable faisant référence à l'élément parent, précédemment sélectionné.
A vous d'utiliser cela pour créer un nouveau paragraphe à la fin de la section t1 ( et bien sûr, d'y mettre un contenu si possible intéressant...)