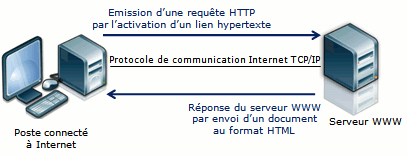
Comment se fait la communication entre un client ( l'ordinateur sur lequel "tourne" le navigateur ) et le serveur ( la machine qui héberge un site web ) ? ?
Le client doit tout d’abord envoyer une requête au serveur : ce peut être la simple demande d'une page HTML "statique", l'envoi des données d'un formulaire, etc...
Cette requête est formulée selon les règles du protocole HTTP ( = Hyper Text Transfer Protocol ) qui régit les échanges d'informations sur le web. Une requête contient différentes informations dont principalement l'URL ( = Uniform Resource Locator ), c'est à dire "l'adresse" complète du fichier concernée par la requête : nom du serveur, et situation exacte dans l'arborescence des fichiers.
Voila par exemple la requête complète qui est envoyée au serveur de Free pour afficher la page que vous êtes en train de lire :
Host: nsivaugelas.free.fr
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:72.0) Gecko/20100101 Firefox/72.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: fr-FR
Accept-Encoding: gzip, deflate
Referer: http://nsivaugelas.free.fr/premiere1/cours.php
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0
GET / HTTP/1.1 premiere1/inter_php.php
Le client examine le fichier HTML reçu et détermine alors quelle(s) autre(s) ressources il doit aussi éventuellement demander pour afficher correctement la page : images, feuilles de style, script JS,...
Le client doit faire un requête distincte pour chaque ressource nécessaire.
Le serveur, si la connexion est établie, répond alors à cette requête; voila la réponse à la requête précédente :
HTTP/1.1 200 OK
Date: Fri, 07 Feb 2020 06:35:49 GMT
Server: Apache/ProXad [Jan 23 2019 19:58:42]
X-Powered-By: PHP/4.4.3-dev
Connection: close
Content-Type: text/html
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Web - PHP</title>
<link rel="stylesheet" type="text/css" href="../css/style.css" />
.................
................
200 OK → OK, tout s'est bien passé304 Not modified → la page n'a pas été modifiée depuis la dernière visite404 Not found → ressource non trouvée ( la fameuse "Erreur 404" ! )Dans Firefox, vous pouvez consulter les requêtes faites et leurs réponses lors de la consultation d'une page : choisir le menu Développement web > Réseau ou faire CTRL + MAJ + E, et recharger la page : la liste des requêtes faites s'affiche, et l'on peut examiner leurs en-têtes ainsi que celui des réponses du serveur.
Un peu plus de détails sur les requêtes.
Jusqu'à maintenant, vous avez vu le cas où les pages consultées ne demandaient aucun traitement de la part du serveur :
C'est donc le client qui "fait tout le travail" dans ce cas...

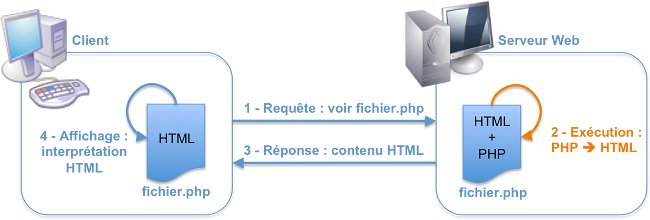
Mais dans le cas où un traitement est nécessaire de la part du serveur, le processus est différent :
.html mais .php car il contient du code écrit dans un langage de script appelé PHP.Le travail est donc "partagé" entre le client et le serveur dans ce processus...
Le script de traitement peut être écrit dans différents langages grâce à l’utilisation de différentes bibliothèques logicielles additionnelles : le framework Flask permet ainsi de programmer côté serveur en Python !

Dans tout les cas, c'est donc du HTML/CSS/JS qui est envoyé au client, mais dans le deuxième cas il est généré "à la volée" en fonction de la requête : cela permet donc d'envoyer des pages "dynamiques" et non plus "statiques", c'est à dire identiques à chaque consultation.
Nous n'entrerons pas dans les détails de la programmation PHP, car, d'une part, le programme de NSI ne l'exige pas, et que, d'autre part, il s'agit d'un langage qui ne peut être justement exécuté que sur un serveur web, ce qui n'est pas le cas des PC sur lesquels vous travaillez : vous ne pourriez donc jamais exécuter votre code PHP, ce qui est quand même d'un intérêt assez limité...
Voila cependant une petite illustration du principe ci-dessus.
La page que vous êtes en train de lire correspond à un fichier dont l'extension est .php ( regardez son URL dans la barre d'adresse du navigateur ) : le fichier qui décrit la page est donc écrit en PHP ? Mais pourtant, si je regarde le code source de la page, c'est bien du HTML "pur" !
Je n'y comprends rien....
En réalité, sur le serveur, le fichier est bien écrit ( en partie ) en PHP; mais avant d'envoyer ce fichier sur le client, le serveur a exécuté le code pour le "remplacer" par du HTML : c'est comme ça par exemple qu'est généré le code HTML du bandeau en haut de page et celui du menu mobile sur la gauche de la page :


Ne croyez pas cependant que PHP ne permet que de générer du HTML : c'est un "vrai" langage de programmation, c'est lui qui traite par exemple les bases de données des plus grands sites web.
La conséquence de tout ceci est qu'il est impossible de lire le code PHP stocké sur un serveur distant : ce dernier exécute toujours le code avant l'envoi, ce qui fait que le PHP n'apparaît jamais...
Le simple fait d'entrer une adresse dans la barre d'adresses d'un navigateur correspond à un envoi de données au serveur; mais c'est généralement grâce à l’utilisation d'un formulaire ( chapitre précédent ) que l'on va pouvoir lui envoyer des informations complémentaires ( comme les notes de notre Simulateur par exemple...)
Voila ci-dessous un petit formulaire, et le code HTML correspondant :
<form name="formul" action="exemple_get.php" method = "get">
<p><label>Entrez votre nom : <input type="text" name="nom"></label></p>
<p><label>Entrez votre prénom : <input type="text" name="prenom"></label></p>
<p>Quelle est votre couleur préférée ?</p>
<p>
<label><input type="radio" name="q1" value="1">Rouge</label><br>
<label><input type="radio" name="q1" value="2">Bleu</label><br>
<label><input type="radio" name="q1" value="3">Vert</label><br>
<label><input type="radio" name="q1" value="4">Rose fushia</label><br>
</p>
<input type="submit" value="Valider">
</form>
<form>, il faut renseigner deux propriétés :
action correspond à l'URL du script PHP qui prendra en charge les données envoyées. ( ici, il s'agit d'un fichier local au serveur, situé dans le même répertoire que la page elle-même )method correspond à la méthode pour envoyer les données ( voir paragraphe suivant ) : ici, la méthode GETsubmit qui, lorsqu'il sera cliqué, enverra toutes les données du formulaire au serveur.Il existe deux méthodes pour cela selon le protocole HTTP :
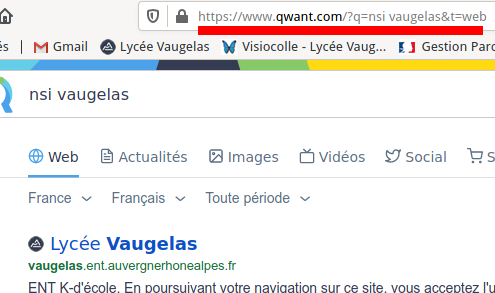
Elle est utilisée lorsque l'on veut envoyer de petites quantités de données au serveur ( dans la pratique, on se limite à environ 2000 caractères ), et que ces données n'entraînent pas de modification de celles de la page : c'est le cas par exemple lorsqu'on fait une recherche par mot-clé à partir d'un moteur de recherche.
Avec cette méthode, les données seront ajoutées, directement dans l'URL. Celle-ci est alors composée du nom de la page ou du script à charger avec les données "empaquetées" dans une chaîne.
Les données sont séparées de l'adresse de la page par le code ? et entre elles par le code & :
http://www.lapagequiminteresse.fr?var1=data1&var2=data2&var3=data3
var1, var2, var3 correspondent aux noms ( propriété name ) des éléments de formulaires; data1, data2, data3 aux données entrées dans ces éléments par l'utilisateur.
Pour continuer avec l'exemple précédent, regardez la barre d'adresses de la page de résultats d'un moteur de recherche après que vous ayez lancé une recherche : les mots-clés apparaissent après l'adresse de la page selon la forme ci-dessus, indiquant qu'ils ont été envoyés selon la méthode GET lors de l'appui sur le bouton Rechercher ( ou OK...)


Vous pouvez également reprendre l'exemple du petit formulaire du paragraphe précédent, qui utilise la méthode GET : étudier l'URL dans la barre d'adresses de la page de réponse; on y voit bien les données transmises du nom, du prénom et de la couleur sélectionnée.
Cette méthode n'est plus limitée en taille : on peut envoyer une quantité quelconque de données au serveur, mais celles-ci n'apparaissent plus directement dans l'URL : elles sont incluses dans le corps global de la requête et sont donc "invisibles" pour l'utilisateur. Même si elles restent modifiables par quelqu'un "qui s'y connaît", la méthode POST apporte donc un niveau supplémentaire de sécurité par rapport à la méthode GET.
On utilise cette méthode lorsque les données envoyées doivent modifier celles sur le serveur : c'est le cas par exemple lorsqu'on veut y enregistrer des informations.
C'est cette méthode que vous allez utiliser pour enregistrer vos notes dans le simulateur, et pouvoir les récupérer lors d'une autre visite
Reprenez le code HTML de votre simulateur, et modifiez-le pour qu'il puisse envoyer des données au serveur :
<form> : la propriété action doit avoir pour cible l'adresse "http://nsivaugelas.free.fr/premiere1/reponse_post.php"method doit être dans cet exemple "post" name ="nom"<form>.Enregistrez votre fichier HTML, rechargez la page, et complétez le formulaire : vous devriez pouvoir envoyer vos notes et recevoir une réponse de bonne réception en retour.
Le traitement des données envoyées à un serveur doit reposer sur la devise : "Ne jamais faire confiance à l'utilisateur.".
Cela se traduit par :
Plusieurs failles, c'est à dire de "portes d'entrée" pour un pirate, peuvent exister sur un site; un exemple "classique" est la faille XSS ( = Cross Site Scripting ).
Revoilà le petit formulaire du début de ce chapitre :
Mais cette fois, mettez vous à la place d'un pirate, et rentrez dans un des champ de saisie, non pas une donnée valide, mais directement du code HTML et/ou JavaScript; par exemple :
<script>document.body.style.background ="red";alert("Vous vous êtes fait pirater !")</script>
...et soumettez le questionnaire... Vous avez vu ? Vous avez fait faire au site une action pour laquelle il n'est pas prévu : exécuter du code JS ! On parle d'attaque par injection de code dans cette situation.
Ici, il s'agit d'une action plus ennuyeuse que dangereuse, mais on peut imaginer des codes bien plus malveillants qui chercheraient à tromper l’utilisateur, lui extorquer des informations, etc...
D'où le nom de la faille : "du script venant d'un site qui n'est pas celui à l'origine".
Il va de soi que cette faille ne sera "ouverte" que le temps de la séance : inutile de ré essayer chez vous, elle aura bien entendu entre-temps été "comblée" !...
Le premier formulaire au début de ce chapitre est protégé contre cette attaque : une fonction spéciale du script PHP qui traite les données envoyées "échappe" les balises HTML du code malveillant, c'est à dire les
affiche seulement sans les interpréter : le code JS n'est alors pas exécuté.
Vous pouvez essayer d'attaquer le premier formulaire de cette façon : ça ne marche pas !
Vous avez encore du temps ? Voila une petite application que vous allez élaborer de A à Z.
Il s'agit d'un "mini-chat" qui va vous permettre de discuter entre vous, à condition que vous écriviez votre propre formulaire d'envoi de message !
Pas besoin de faire compliqué; il devra contenir :
name = "nom" )name = "message" )Un peu de CSS pour embellir le tout, et votre formulaire pourrait ressembler à ça :

Pour le traitement des données, votre formulaire devra les envoyer avec les propriétés suivantes :
action = "http://nsivaugelas.free.fr/premiere1/chat_action.php"method = "post"Le serveur vous répondra en affichant la liste des messages déjà envoyés, avec la date, l'heure et le pseudo de l'émetteur.
Pour renvoyer un nouveau message, il faudra que vous reveniez en arrière vers la page de votre formulaire.
Bonne discussion ! Vous pourrez revenir quand vous voudrez sur ce chat, mais attention aux messages que vous envoyez !...
( Pour ceux que ça intéresse, ce mini-chat fonctionne ainsi : un script PHP récupère les données envoyées de votre formulaire, et les écrit dans un fichier texte stocké sur le serveur; il relit ensuite ce fichier depuis le début pour construire le code HTML de la page de réponse, celle où s'affichent les messages.)