Au commandes d'un bombardier qui passe au dessus d'une ville, vous devez larguer des bombes pour détruire les immeubles de cette ville :
Mais l'avion descend d'une ligne à chaque passage; il faut donc qu'il détruise les immeubles avant d'arriver trop bas et de les percuter, auquel cas le jeu s'arrête...
On peut larguer plusieurs bombes à chaque passage, mais il faut attendre que la précédente ait touché le sol pour pouvoir lâcher la suivante...
La partie est gagnée quand l'avion arrive à atterrir, ayant donc détruit tous les immeubles.
Projet pas évident, puisqu'il faudra gérer le déplacement de deux objets : l'avion ( et gérer son éventuelle collision avec un immeuble ! ), et une éventuelle bombe...
Par contre, les évènements utilisateurs sont assez simples à gérer, puisqu'ils se réduisent à l'appui sur une seule touche ( la touche de largage de bombe ).
Vous trouverez ici une archive contenant un script Python de base et les images à afficher dans votre jeu.
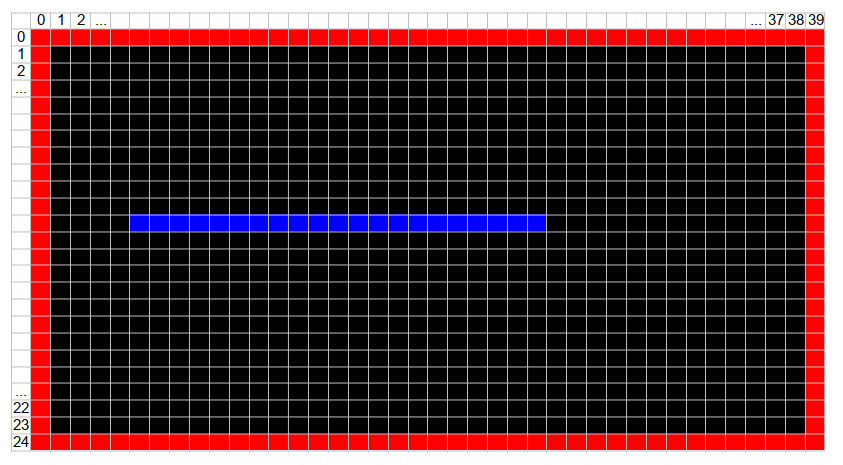
le "plateau de jeu" est une grille de 25 lignes et 40 colonnes; dans chaque case de cette grille peut être affichée une image représentant soit l'avion, soit une bombe, soit un étage d'immeuble :

Le plateau de jeu est représenté dans le script par une liste de listes grille de 25 lignes de 40 colonnes, soit autant de "cases" qu'il y a sur le plateau de jeu; chaque élément de la liste de listes peut contenir un entier qui code l'image à afficher dans la "case" correspondante du plateau de jeu.
Cette liste de listes permettra de garder en mémoire l'état du plateau de jeu et de pouvoir gérer celui-ci.
Le codage dans la liste de listes est le suivant :affiche() pour afficher toutes les images du jeu ( cette procédure "balaie" chaque élément de la liste de listes, et, selon la valeur de l'élément, affiche l'image correspondante )efface() pour effacer toutes les images.anim() ( correspondant en fait à une boucle infinie) exécute "en boucle" ses instructions toutes les 30 ms ( cette valeur peut être modifiée pour ralentir ou accélérer le jeu ).lacher_bombe() lors de l'appui sur la touche 'b' du clavier : cette procédure sera à compléter !Assurez-vous d'avoir bien compris la logique du jeu, la manière d'afficher des images,...
Une phase de réflexion sur papier est indispensable pour décomposer le projet en ses différentes fonctions à réaliser. Cette phase de réflexion devra apparaître clairement sur le compte-rendu que vous rendrez en fin de projet
Une fois cette analyse fonctionnelle faite, répartissez-vous le travail; faites régulièrement des mises en commun pour voir où vous en êtes dans l'avancement de votre projet.
Vous pourrez bien entendu compléter votre jeu avec des fonctionnalités supplémentaires : ajout d'un score, gestion de la difficulté, etc....