Salut à toi, élève de NSI, comment puis-je t'aider ?
Pour entrer des informations, les pages web peuvent proposer des éléments de formulaires : boutons à cliquer, champ d'entrée, etc...
Les informations entrées peuvent ensuite être envoyées au serveur pour un autre traitement ( côté "serveur" ) : recherche dans une base de données, connexion à un service, etc..., le serveur renvoyant alors une réponse "personnalisée" en fonction de ces données envoyées. On parle dans ce cas de pages "dynamiques", c'est à dire dont le contenu peut changer selon les circonstances de leur consultation.
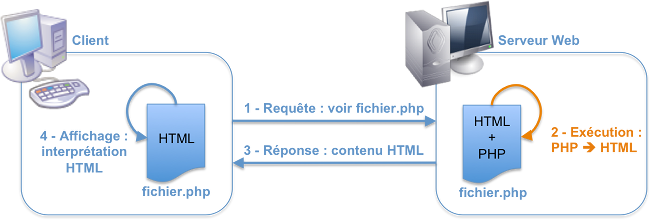
Dans ce cas, un traitement supplémentaire est nécessaire de la part du serveur; le processus est le suivant :
.html mais .php car il contient du code écrit dans un langage de script appelé PHP.Le travail est donc "partagé" entre le client et le serveur dans ce processus...
Le script de traitement peut être écrit dans différents langages grâce à l’utilisation de différentes bibliothèques logicielles additionnelles : le framework Flask permet ainsi de programmer côté serveur en Python !

C'est donc toujours du HTML/CSS/JS qui est envoyé au client, mais il est ici généré "à la volée" en fonction de la requête : cela permet donc d'envoyer des pages "dynamiques" et non plus "statiques", c'est à dire identiques à chaque consultation.
Nous n'entrerons pas dans les détails de la programmation PHP, car, d'une part, le programme de NSI ne l'exige pas, et que, d'autre part, il s'agit d'un langage qui ne peut être justement exécuté que sur un serveur web, ce qui n'est pas le cas des PC sur lesquels vous travaillez : vous ne pourriez donc jamais exécuter votre code PHP, ce qui est quand même d'un intérêt assez limité...
Voila cependant une illustration du principe ci-dessus.
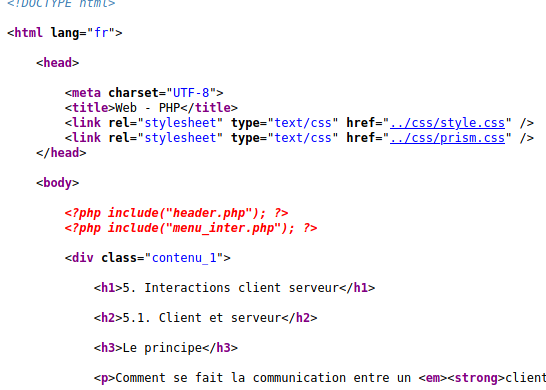
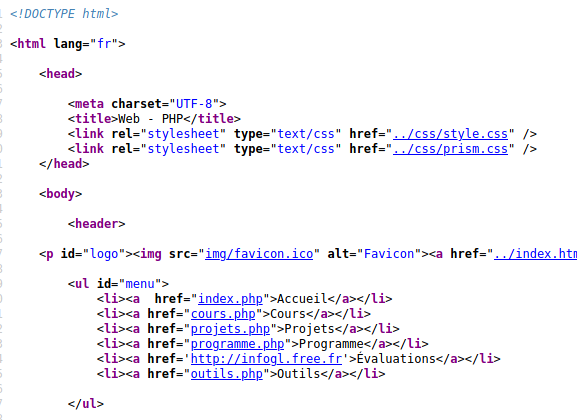
La page que vous êtes en train de lire correspond à un fichier dont l'extension est .php ( regardez son URL dans la barre d'adresse du navigateur ) : le fichier qui décrit la page est donc écrit en PHP ? Mais pourtant, si je regarde le code source de la page, c'est bien du HTML "pur" !
Je n'y comprends rien....
En réalité, sur le serveur, le fichier est bien écrit ( en partie ) en PHP; mais avant d'envoyer ce fichier sur le client, le serveur a exécuté le code pour le "remplacer" par du HTML : c'est comme ça par exemple qu'est généré le code HTML du bandeau en haut de page et celui du menu mobile sur la gauche de la page :


Ne croyez pas cependant que PHP ne permet que de générer du HTML : c'est un "vrai" langage de programmation, c'est lui qui traite par exemple les bases de données des plus grands sites web.
La conséquence de tout ceci est qu'il est impossible de lire le code PHP stocké sur un serveur distant : ce dernier exécute toujours le code avant l'envoi, ce qui fait que le PHP n'apparaît jamais...
Un formulaire se bâtit dans le fichier HTML de la page : la balise correspondante est la balise <form> :
<form id="form1" name="mon_formulaire">
................
éléments de formulaires
................
</form>
Il est souvent utile de donner un id et/ou nom à un formulaire :
De nombreux autres éléments de formulaire existent; vous trouverez ici un mémento sur les éléments de formulaires ( et d'autres informations qui vous serviront par la suite ).
A côté de ces éléments de formulaire, il est bien sûr toujours possible d'inclure entre les balises <form> d'autres éléments HTML "standards" : paragraphe, image, tableau, etc...
Le simple fait d'entrer une adresse dans la barre d'adresses d'un navigateur correspond à un envoi de données au serveur; mais c'est généralement grâce à l’utilisation d'un formulaire que l'on va pouvoir lui envoyer des informations complémentaires.
Voila par exemple ci-dessous un petit formulaire, et le code HTML correspondant :
<form name="formul" action="exemple_get.php" method = "get">
<p><label>Entrez votre nom : <input type="text" name="nom"></label></p>
<p><label>Entrez votre prénom : <input type="text" name="prenom"></label></p>
<p>Quelle est votre couleur préférée ?</p>
<p>
<label><input type="radio" name="q1" value="1">Rouge</label><br>
<label><input type="radio" name="q1" value="2">Bleu</label><br>
<label><input type="radio" name="q1" value="3">Vert</label><br>
<label><input type="radio" name="q1" value="4">Rose fushia</label><br>
</p>
<input type="submit" value="Valider">
</form>
<form>, il faut renseigner deux propriétés :
action correspond à l'URL du script PHP qui prendra en charge les données envoyées. ( ici, il s'agit d'un fichier local au serveur, situé dans le même répertoire que la page elle-même )method correspond à la méthode pour envoyer les données ( voir paragraphe suivant ) : ici, la méthode GETsubmit qui, lorsqu'il sera cliqué, enverra toutes les données du formulaire au serveur.Il existe deux méthodes pour cela selon le protocole HTTP :
Elle est utilisée lorsque l'on veut envoyer de petites quantités de données au serveur ( dans la pratique, on se limite à environ 2000 caractères ), et que ces données n'entraînent pas de modification de celles de la page : c'est le cas par exemple lorsqu'on fait une recherche par mot-clé à partir d'un moteur de recherche.
Avec cette méthode, les données seront ajoutées, directement dans l'URL. Celle-ci est alors composée du nom de la page ou du script à charger avec les données "empaquetées" dans une chaîne.
Les données sont séparées de l'adresse de la page par le code ? et entre elles par le code & :
http://www.lapagequiminteresse.fr?var1=data1&var2=data2&var3=data3
var1, var2, var3 correspondent aux noms ( propriété name ) des éléments de formulaires; data1, data2, data3 aux données entrées dans ces éléments par l'utilisateur.
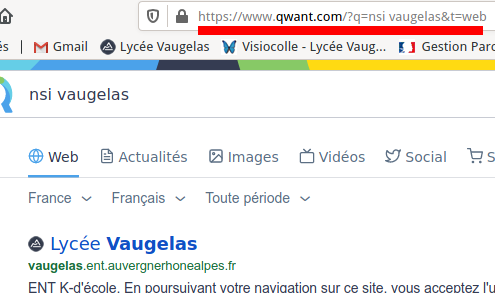
Pour continuer avec l'exemple précédent, regardez la barre d'adresses de la page de résultats d'un moteur de recherche après que vous ayez lancé une recherche : les mots-clés apparaissent après l'adresse de la page selon la forme ci-dessus, indiquant qu'ils ont été envoyés selon la méthode GET lors de l'appui sur le bouton Rechercher ( ou OK...)


Vous pouvez également reprendre l'exemple du petit formulaire du paragraphe précédent, qui utilise la méthode GET : étudier l'URL dans la barre d'adresses de la page de réponse; on y voit bien les données transmises du nom, du prénom et de la couleur sélectionnée.
Cette méthode n'est plus limitée en taille : on peut envoyer une quantité quelconque de données au serveur, mais celles-ci n'apparaissent plus directement dans l'URL : elles sont incluses dans le corps global de la requête et sont donc "invisibles" pour l'utilisateur. Même si elles restent modifiables par quelqu'un "qui s'y connaît", la méthode POST apporte donc un niveau supplémentaire de sécurité par rapport à la méthode GET.
On utilise cette méthode lorsque les données envoyées doivent modifier celles sur le serveur : c'est le cas par exemple lorsqu'on veut y enregistrer des informations.
Comme indiqué dans la page d'introduction de ce cours, nous n'étudierons pas la manière dont le serveur génère la réponse à partir des données envoyées par le client.
Ceci fait en effet appel à des connaissances sur le langage PHP qui ne sont pas au programme.
Voila une petite application que vous allez élaborer de A à Z.
Il s'agit d'un "mini-chat" qui va vous permettre de discuter entre vous, à condition que vous écriviez votre propre formulaire d'envoi de message !
Pas besoin de faire compliqué; il devra contenir ( attention à respecter le nom des propriétés name ) :
name = "pseudo" )name = "password" ) name = "message" )name ="couleur" ) précisant la couleur dans laquelle le message devra être affiché ( valeur à indiquer comme propriété CSS valide,
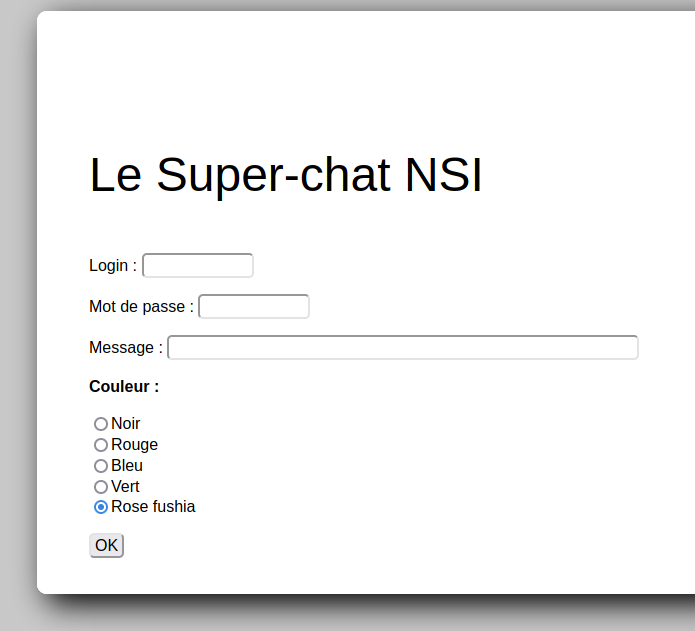
sinon l'affichage sera en noir par défaut )Un peu de CSS pour embellir le tout, et votre formulaire pourrait ressembler à ça :

Vous utiliserez votre identifiant et votre mot de passe NSI pour pouvoir poster vos messages ( ils seront sinon supprimés...)
Pour le traitement des données, votre formulaire devra les envoyer avec les propriétés suivantes :
action = "http://192.168.221.1/~web/premiere2/chat/chat.php"method = "post"Le serveur vous répondra en affichant la liste des messages déjà envoyés, avec le login de leur émetteur.
Pour renvoyer un nouveau message, il faudra que vous reveniez en arrière vers la page de votre formulaire.
Bonne discussion ! Vous pourrez revenir quand vous voudrez sur ce chat, mais il ne fonctionnera que sur le réseau du lycée ( et attention, tous vos messages restent stockés...).
( Pour ceux que ça intéresse, ce mini-chat fonctionne ainsi : un script PHP récupère les données envoyées de votre formulaire, et les écrit dans une base de données stockée sur le serveur; un autre script consulte ensuite toutes les 2s les messages stockés et construit le code HTML de la page de réponse, celle où s'affichent les messages.)
Le traitement des données envoyées à un serveur doit reposer sur la devise : "Ne jamais faire confiance à l'utilisateur.".
Cela se traduit par :
Plusieurs failles, c'est à dire de "portes d'entrée" pour un pirate, peuvent exister sur un site; un exemple "classique" est la faille XSS ( = Cross Site Scripting ).
Revoilà le petit formulaire du début de ce chapitre :
Mais cette fois, mettez vous à la place d'un pirate, et rentrez dans un des champ de saisie, non pas une donnée valide, mais directement du code HTML et/ou JavaScript; par exemple :
<script>document.body.style.background ="red";alert("Vous vous êtes fait pirater !")</script>
...et soumettez le questionnaire... Vous avez vu ? Vous avez fait faire au site une action pour laquelle il n'est pas prévu : exécuter du code JS ! On parle d'attaque par injection de code dans cette situation.
Ici, il s'agit d'une action plus ennuyeuse que dangereuse, mais on peut imaginer des codes bien plus malveillants qui chercheraient à tromper l’utilisateur, lui extorquer des informations, etc...
D'où le nom de la faille : "du script venant d'un site qui n'est pas celui à l'origine".
Il va de soi que cette faille ne sera "ouverte" que le temps de la séance : inutile de ré essayer chez vous, elle aura bien entendu entre-temps été "comblée" !...
Le premier formulaire au début de ce chapitre est protégé contre cette attaque : une fonction spéciale du script PHP qui traite les données envoyées "échappe" les balises HTML du code malveillant, c'est à dire les
affiche seulement sans les interpréter : le code JS n'est alors pas exécuté.
Vous pouvez essayer d'attaquer le premier formulaire de cette façon : ça ne marche pas !