Salut à toi, élève de NSI, comment puis-je t'aider ?
On confond très souvent "Internet" et "le web"; pourtant ce dernier n'est qu'une des utilisations du réseau Internet, à côté des emails, du transfert de fichier,...
Il est vrai que c'est une des utilisations d'Internet la plus répandue.
Vous êtes-vous déjà demandé ce qui se passait vraiment dans votre PC entre le moment où vous entrez une adresse web ( ce qu'on appelle une URL ) dans la barre d'adresse d'un navigateur, ou que vous cliquiez sur un lien hypertexte, et le moment où s'affiche à l'écran la page internet que vous voulez consulté ?
Ce qu'on appelle "page web" est en fait un ensemble de fichiers informatiques stockés sur des serveurs ( qui peuvent être très loin de vous ! ), fichiers que l'on "rapatrie" sur sa machine et que le navigateur interprète pour afficher les éléments de la page :
Ces fichiers peuvent être de différente nature :
les éléments de la page ( paragraphes, images, liens, tableaux,...) sont décrits dans un fichier dont l'extension est .html.
Il est écrit dans un langage appelé HTML ( Hypertext Markup Language = langage hypertexte de balisage ).
Ce n'est pas un langage de programmation mais de description : on "n'écrit pas un programme" en HTML, mais on décrit une page par l'intermédiaire de balises de description ( voir plus loin ).
.css.
.js ), Python ou autres, pour obtenir un comportement dynamique
( interaction avec l'utilisateur, mise en forme dynamique de la page, )Et tout cela est géré, du côté de la machine qui héberge le site, par des programmes qui peuvent être écrits dans différents langages, comme le PHP ou même Python !
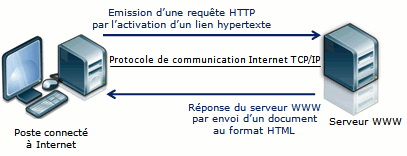
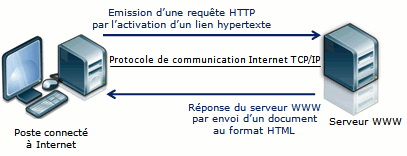
Les communications sur le web se font selon un mode de fonctionnement appelé client-serveur :

Par exemple, le site nsivaugelas est hébergé sur un serveur situé dans une salle du lycée, et le client, c'est le navigateur que vous êtes en train d'utiliser.
Le client doit d'abord savoir à quelle "adresse" il doit faire sa demande, c'est à dire à quel emplacement se trouve la ressource qu'il demande; cette adresse s'appelle une URL ( pour Uniform Ressource Locator ).
Une URL est constitué de plusieurs informations; considérons par exemple l'URL de la page que vous êtes en train de lire :
http://192.168.221.1/~web/première2/inter_intro.php
http:// indique le protocole à utiliser pour effectuer la requête (ici HTTP);192.168.221.1 est le nom de domaine, c'est à dire le "nom" du serveur (ie. de la machine) à contacter pour obtenir une réponse; pour le site du lycée,
il s'agit de l'adresse IP de ce serveur, mais en général, elle est
remplacée par un nom plus simple à retenir ( comme nsivaugelas.free.fr par exemple 🙂;/~web/terminale/inter_intro.php indique le chemin et le nom du fichier à récupérer sur cette machine ( la "ressource" ).Le client envoie alors une requête au serveur : ce peut être la simple demande d'une page HTML "statique", l'envoi des données d'un formulaire, etc...
Une requête contient différentes informations dont principalement l'URL, mais également des informations sur la sécurité, la langue utilisée, etc....
Voila par exemple la requête complète qui est envoyée au serveur du lycée pour afficher la page que vous êtes en train de lire :
Host: nsivaugelas.free.fr
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:72.0) Gecko/20100101 Firefox/72.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: fr-FR
Accept-Encoding: gzip, deflate
Referer: http://192.168.221.1/~web/première2/inter_intro.php
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0
GET / HTTP/1.1 premiere2/inter_intro.php
Le serveur, si la connexion est établie, répond alors à cette requête; voila la réponse à la requête précédente :
HTTP/1.1 200 OK
Date: Tue, 13 Jan 2026 10:17:46 GMT
Server: Apache/2.4.59 (Debian)
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate
Pragma: no-cache
Vary: Accept-Encoding
Content-Encoding: gzip
Content-Length: 5266
Keep-Alive: timeout=5, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=UTF-8
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Web - Intro</title>
<link rel="stylesheet" type="text/css" href="../css/style.css" />
.................
................
200 OK → OK, tout s'est bien passé304 Not modified → la page n'a pas été modifiée depuis la dernière visite404 Not found → ressource non trouvée ( la fameuse "Erreur 404" ! )Vous pouvez essayer ce client HTTP en ligne : https://httpie.io/run.
Par exemple, vous pouvez envoyer une requête à un site à l'aide de la commande : http GET url_d'un_site_quelconque.
Cet utilitaire affichera la réponse du serveur contacté avec son en-tête.
Pour en savoir plus sur les requêtes.
Nous ne considérerons pour l'instant que les pages dites "statiques", c'est à dire dont le contenu est toujours le même quelles que soient les conditions de leur consultation; elles ne demandent donc aucun traitement de la part du serveur :
C'est donc le client qui "fait tout le travail" dans ce cas...

Nous verrons plus tard le cas des pages dynamiques, c'est à dire dont le contenu qui s'affiche n'est pas toujours le même, et dépend d'informations envoyées au serveur, ce qui demande donc à celui-ci un traitement supplémentaire avant d'envoyer sa réponse. Dans ce cas, le serveur utilise alors un langage de script appelé PHP, qui ne s'exécute donc que sur le serveur.
| LES LANGAGES DU WEB | |
| Côté client | Coté serveur |
|---|---|
| HTML CSS JavaScript |
PHP ( natif pour tous les serveurs ) Python ( avec les frameworks Flask ou Bottle ) JavaScript ( avec le framework Node.Js ) |