Salut à toi, élève de NSI, comment puis-je t'aider ?
HTML et CSS servent à décrire et mettre en forme les pages web; pour gérer l'aspect "dynamique" d'un site web, et les interactions nécessaires avec l'utilisateur, il faut faire appel cette fois à un "vrai" langage de programmation, comme le JavaScript.
On peut alors interagir de très nombreuses façons avec une page web : cliquer sur un bouton pour modifier des couleurs, lancer un calcul ou une animation, faire des dessins ou tracer des courbes, etc...
Vous connaissez en fait les éléments de base de JavaScript, car ce sont en réalité les mêmes qu'en Python ou autre langage : on y retrouve les notions de variables, de boucles, de tableaux, etc...
Toutefois, il y a de grandes différences dans la syntaxe, c'est à dire la manière d'écrire le code :
let a = 1; // définition d'une variable
for (let i = 0; i < 10; i++){ // une boucle bornée
a = a * 3;
}
;{ .... }.//Le programme de 1ère NSI n'impose aucune maîtrise du langage JavaScript; si toutefois vous voulez en savoir plus sur ce langage, vous pouvez consulter cette page d'aide.
Le JavaScript est, comme son nom l'indique, un langage de script ( donc non compilé ) comme Python. Il est exécuté par le navigateur lui-même ( donc "côté client" ), pas besoin de programme annexe.
Les scripts s'écrivent dans un fichier d'extension .js, que l'on lie à la page web à laquelle il est destiné avec une instruction placée dans le fichier HTML :
<script type="text/javascript" src="nom_du_script.js"></script>
On peut placer cette instruction où l'on veut dans le code HTML, mais pour éviter certains problèmes, il est préférable de la mettre à la fin, juste avant la balise fermante </body>.
Une fois "lié" à la page, on dispose de toutes les instructions écrites dans le script.
Exceptionnellement, certaines pages peuvent intégrer des "bouts" de code JS directement dans le fichier .html; c'est une pratique à éviter cependant...
Pour coder en JavaScript, un simple éditeur de texte suffit ( vous utiliserez là-aussi Bluefish ).
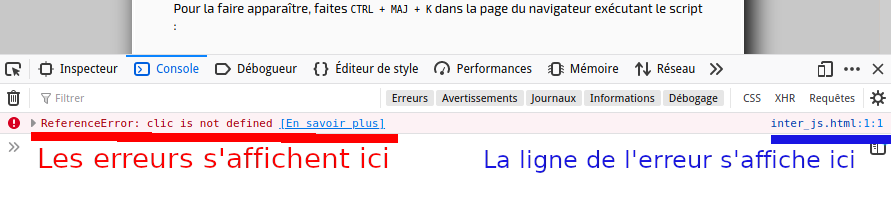
Par contre, le débogage est moins évident : il faudra aller consulter les messages d'erreur directement dans la console du navigateur.
Pour la faire apparaître, faites CTRL + MAJ + K dans la page du navigateur exécutant le script :

La programmation JS est du type événementielle, c'est à dire que le code ne s’exécute que si certains évènements se produisent :
Vous trouverez ici la ( longue ) liste des évènements à laquelle un site peut répondre.
Lorsqu'un évènement se produit, une fonction du code JS est alors automatiquement exécutée. Cette fonction est appelée gestionnaire d'évènement.
Voila un exemple classique de bouton sur lequel un utilisateur peut cliquer dans une page :
Vous pouvez examiner le code JS du gestionnaire d'évènement qui gère ce bouton : il est ici intégré directement dans le fichier HTML; afficher le code source de ce dernier, et repérer où est situé le code JS.
let btn = document.querySelector("div[class='travail'] button"); // sélection du bouton
function affiche(){ // gestionnaire d'évènement
alert('Y a encore du boulot...');
}
btn.addEventListener('click', affiche); // placement d'un écouteur sur le bouton
Pour appeler la fonction gestionnaire d'évènement, il faut que l'utilisateur puisse interagir avec la page : on peut donc attribuer à des éléments de la page le rôle de "déclencheur" d’évènement.
N'importe quel élément HTML peut servir de "déclencheur" : bouton bien sûr, mais aussi paragraphe, titre, cellule de tableau, etc...
L'association d'un évènement à un élément donné se fait en deux temps :
Le code JS doit pouvoir sélectionner l'élément HTML avec lequel il va interagir, c'est à dire le manipuler ou en recevoir des informations, voire en créer un nouveau.
Voila par exemple l'instruction qui permet la sélection de l'élément de type button dans l'exemple ci-dessus :
let btn = document.querySelector("div[class='travail'] button");
querySelector() permet de sélectionner un élément selon un sélecteur CSS donné, ici le sélecteur div[class='travail'] button qui correspond à : "le bouton situé dans un élément div de classe 'travail' ".Outre cette méthode de sélection par sélecteur CSS ( qui est une des plus puissantes ), il en existe d'autres :
| Méthode | Rôle |
|---|---|
|
sélectionne la liste des éléments ayant le nom de classe donné. |
|
sélectionne la liste des éléments ayant le nom de balise HTML donné. |
|
sélectionne l'élément identifié selon son id. |
|
sélectionne LE PREMIER élément, dans l'ordre du document, qui correspond au sélecteur CSS spécifié. |
|
sélectionne la liste de TOUS les éléments éléments inclus dans le document qui correspondent au sélecteur CSS spécifié ( les éléments sélectionnés sont stockés dans un tableau ). |
( Attention à la syntaxe Camel-case du JavaScript, au pluriel, au singulier,...)
Attention, la sélection d'un élément ne concerne pas que l'élément lui-même mais également son contenu, où plutôt tout ses éléments enfants.
Par exemple, l'instruction :
document.getElementById('mon_texte');
...appliquée au code HTML :
<p id="mon_texte">Attention, la sélection d'un élément ne concerne pas que lui mais <strong><em>tout ses éléments enfants</em></strong>.</p>
...sélectionnera le texte, mais également les éléments <strong> et <em> !
Pour associer ensuite un gestionnaire d'évènement à un élément sélectionné, il faut placer un écouteur ( listener ) sur l'évènement en question.
Pour associer au clic sur le bouton précédemment sélectionné le gestionnaire d'évènement qui affiche la fenêtre "pop-up" ( fonction affiche() ), on trouve ainsi l'instruction :
btn.addEventListener('click', affiche);
Attention, le nom du gestionnaire d'évènements dans l'instruction précédente est à mettre sans les parenthèses, sinon cette instruction appelle la fonction au lieu de l'associer à l'évènement !
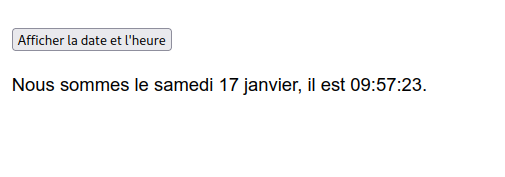
Voila un petit travail : vous allez donner la possibilité à l'utilisateur qui consulte votre page sur un informaticien célèbre, de connaître, à sa demande, la date du jour et l'heure qu'il est ( ça peut toujours servir...).
L'heure lui sera donnée lorsqu'il cliquera sur un bouton en bas de la page.


.js, distinct du fichier .html , mais dans le même répertoire, et de même nom que lui;
let aujourdhui = new Date(); // la variable 'aujourdhui' contient la date et l'heure actuelles
Le format de la date renvoyée par la fonction précédente n'est pas très joli...voila les fonctions qui renvoient individuellement les différentes informations temporelles :
aujourdhui.getFullYear() // année sous la forme XXXX
aujourdhui.getMonth() // Mois 0-11 0 = Janvier
aujourdhui.getDate() // Date 1-31
aujourdhui.getDay() // Jour 0-6 0 = Dimanche
aujourdhui.getHours() // Heure 0-23 0 = minuit
aujourdhui.getMinutes() // Minutes 0-59
aujourdhui.getSeconds() // Secondes 0-59
On pourra utiliser avec profit les deux tableaux suivants :
let jours = ['Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi'];
let mois = ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'];
Les tableaux JS se manipulent exactement de la même façon que les tableaux Python.
createElement :
document.createElement('p'); // renvoie un nouvel élément, ici un paragraphe.
textContent :
elt.textContent = 'blablabla';
En JavaScript, on peut bien entendu concaténer des chaînes de caractères comme en Python avec l'opérateur +.
appendChild :
parent.appendChild(enfant); // ajoute l'élément 'enfant' comme enfant de l'élément 'parent'
Votre page est maintenant terminée !
Avant de rendre votre travail, assurez-vous que :
.html soit correctement nommé.css soit lui aussi correctement nommé ( pas simplement "style.css"...), et bien lié au fichier .html.js..html, .css et .jsIl faut qu'il soit suffisant d'ouvrir le fichier .html pour que la page s'affiche correctement ( aucun "bricolage" ne sera fait par les enseignants pour que "ça marche vraiment..." ).
Renommez le dossier contenant votre travail avec le nom de la personnalité, et compressez-le au format .zip ( clic-droit sur le dossier → Compresser... )
Envoyez alors le fichier compressé à vos professeurs via l'ENT.