On confond très souvent "Internet" et "le web"; pourtant ce dernier n'est qu'une des utilisations du réseau Internet, à côté des emails, du transfert de fichier,...
Il est vrai que c'est une des utilisations d'Internet la plus répandue.
Vous êtes-vous déjà demandé ce qui se passait vraiment dans votre PC entre le moment où vous entrez une adresse web ( ce qu'on appelle une URL ) dans la barre d'adresse d'un navigateur, ou que vous cliquiez sur un lien hypertexte, et le moment où s'affiche à l'écran la page internet que vous voulez consulté ?
Ce qu'on appelle "page web" est en fait un ensemble de fichiers informatiques stockés sur des serveurs ( qui peuvent être très loin de vous ! ), fichiers que l'on "rapatrie" sur sa machine et que le navigateur interprète pour afficher les éléments de la page :
Ces fichiers peuvent être de différente nature :
les éléments de la page ( paragraphes, images, liens, tableaux,...) sont décrits dans un fichier dont l'extension est .html.
Il est écrit dans un langage appelé HTML ( Hypertext Markup Language = langage hypertexte de balisage ).
Ce n'est pas un langage de programmation mais de description : on "n'écrit pas un programme" en HTML, mais on décrit une page par l'intermédiaire de balises de description ( voir plus loin ).
.css.
.js ), Python ou autres, pour obtenir un comportement dynamique
( interaction avec l'utilisateur, mise en forme dynamique de la page, )Et tout cela est géré, du côté de la machine qui héberge le site, par des programmes qui peuvent être écrits dans différents langages, comme le PHP ou même Python !
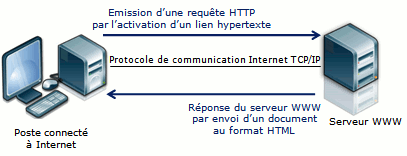
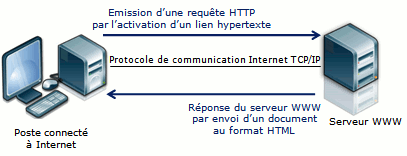
Les communications sur le web se font selon un mode de fonctionnement appelé client-serveur :

Pour se comprendre, le client et le serveur doivent "s'accorder" sur la manière de communiquer, ce que l'on appelle un protocole de communication; sur le web, le protocole utilisé s'appelle HTTP ( = HyperText Transfer Protocol ).
Le client doit tout d’abord envoyer une requête au serveur : ce peut être la simple demande d'une page HTML "statique", l'envoi des données d'un formulaire, etc...
Une requête contient différentes informations dont principalement l'URL ( = Uniform Resource Locator ), c'est à dire "l'adresse" complète du fichier concernée par la requête : nom du serveur, et situation exacte dans l'arborescence des fichiers.
Voila par exemple la requête complète qui est envoyée au serveur de Free pour afficher la page que vous êtes en train de lire :
Host: nsivaugelas.free.fr
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:72.0) Gecko/20100101 Firefox/72.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: fr-FR
Accept-Encoding: gzip, deflate
Referer: http://nsivaugelas.free.fr/premiere2/cours.php
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0
GET / HTTP/1.1 premiere2/inter_intro.php
Le serveur, si la connexion est établie, répond alors à cette requête; voila la réponse à la requête précédente :
HTTP/1.1 200 OK
Date: Fri, 07 Feb 2020 06:35:49 GMT
Server: Apache/ProXad [Jan 23 2019 19:58:42]
X-Powered-By: PHP/4.4.3-dev
Connection: close
Content-Type: text/html
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Web - Intro</title>
<link rel="stylesheet" type="text/css" href="../css/style.css" />
.................
................
200 OK → OK, tout s'est bien passé304 Not modified → la page n'a pas été modifiée depuis la dernière visite404 Not found → ressource non trouvée ( la fameuse "Erreur 404" ! )Vous pouvez essayer ce client HTTP en ligne : https://httpie.io/run.
Par exemple, vous pouvez envoyer une requête à un site à l'aide de la commande : http url_du_site.
Cet utilitaire affichera la réponse du serveur contacté avec son en-tête.
Pour en savoir plus sur les requêtes.
Nous ne considérerons pour l'instant que les pages dites "statiques", c'est à dire dont le contenu est toujours le même quelles que soient les conditions de leur consultation; elles ne demandent donc aucun traitement de la part du serveur :
C'est donc le client qui "fait tout le travail" dans ce cas...

Nous verrons plus tard le cas des pages dynamiques, c'est à dire dont le contenu qui s'affiche n'est pas toujours le même, et dépend d'informations envoyées au serveur, ce qui demande donc à celui-ci un traitement supplémentaire avant d'envoyer sa réponse. Dans ce cas, le serveur utilise alors un langage de script appelé PHP, qui ne s'exécute donc que sur le serveur.
| LES LANGAGES DU WEB | |
| Côté client | Coté serveur |
|---|---|
| HTML CSS JavaScript |
PHP Python ( à travers l'utilisation d'un framework ) |