Voici une liste de projets réalisables à l'aide de Tkinter, même si d'autres modules sont mieux adaptés à ceci; choisissez celui qui vous inspire le plus !
...que vous connaissez bien sûr tous très bien 😎
L'objectif est donc de créer en Python et à l'aide de Tkinter, un jeu de morpion, jouable à deux joueurs ou contre l'ordinateur.
Mais vous procéderez bien entendu par étapes :
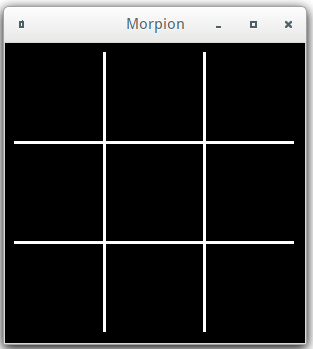
Le plateau de jeu est constitué de 2 lignes verticales et 2 horizontale, tracées sur un canevas dans une fenêtre Tkinter.
Écrire le script qui crée ce plateau de jeu.

Pour créer un canevas ( zone de dessin ) dans une fenêtre :
nom_du_canevas = Canvas(fenêtre_parente, width = largeur, height = hauteur)
Pour tracer une ligne sur un canevas, utiliser la méthode create_line() :
can.create_line(xorigine , yorigine , xfin , yfin , fill = 'couleur', width = épaisseur)
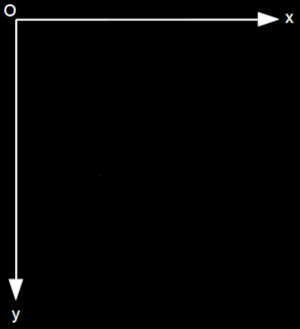
Attention, l'origine du repère pour les coordonnées dans un canevas Tkinter est en haut à gauche du canevas

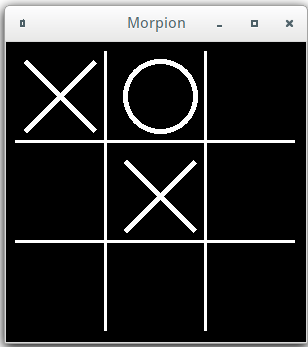
Le script doit maintenant gérer le placement des symboles, à savoir une croix ou un rond alternativement selon le joueur 1 ou 2.

Votre script doit donc "intercepter" les clics souris et pouvoir déterminer la position du curseur de la souris au moment du clic : on parle pour cela d'évènements souris. Il existe de même
des évènements clavier ( non abordés ici ).
Deux choses sont nécessaires :
Un gestionnaire d'évènement est l'ensemble des instructions qui seront exécutées lorsqu'un évènement particulier se produit; pour que cela fonctionne, il faut que le script puisse être en mesure de détecter quand cet évènement se produit; pour cela, on doit lier le gestionnaire d'évènement à un des widgets de l'interface.
On utilise la syntaxe suivante après avoir créé le widget :
nom_du widget.bind('<évènement>' , gestionnaire_d_évènement)
Les évènements utilisables avec la souris sont par exemple : '<Button-1>' pour la détection du clic gauche, '<Button-2>' pour le clic droit, etc...
Exemple : pour lier à un canevas nommé can un gestionnaire d'évènement nommé gestion_clic pour détecter le clic-gauche de la souris, on écrira :
can.bind('<Button-1>' , gestion_clic)
Le gestionnaire en lui-même est une fonction qui sera automatiquement appelée lorsque l'évènement se produit; cette fonction ne peut recevoir qu'un seul argument, l'évènement en lui-même stockée dans une "variable" nommée evt.
Par exemple, on écrira :
def gestion_clic(evt):
......
......
Pour récupérer ensuite par exemple les coordonnées du curseur de souris :
X = evt.x # abscisse du curseur dans le canevas
Y = evt.y # ordonnée du curseur
Pour tracer un cercle sur un canevas, utiliser la méthode create_oval() :
can.create_oval(xorigine , yorigine , xfin , yfin , outline = 'couleur', width = épaisseur)
...où les coordonnées x,y correspondent ici à celles des coins du carré dans lequel le cercle est inscrit.
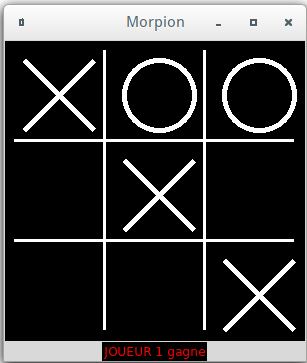
Il ne vous reste plus qu'à écrire les instructions qui permettront, à chaque tour de jeu, de déterminer si un des joueurs a gagné.
Pour cela, il faut pouvoir tester les possibilités ( il y en a 8 en tout ) pour un joueur d'avoir aligné 3 symboles identiques...

Au commandes d'un bombardier qui passe au dessus d'une ville, vous devez larguer des bombes pour détruire les immeubles de cette ville :
Mais l'avion descend d'une ligne à chaque passage; il faut donc qu'il détruise les immeubles avant d'arriver trop bas et de les percuter, auquel cas le jeu s'arrête...
On peut larguer plusieurs bombes à chaque passage, mais il faut attendre que la précédente ait touché le sol pour pouvoir lâcher la suivante...
La partie est gagnée quand l'avion arrive à atterrir, ayant donc détruit tous les immeubles.
Projet pas évident, puisqu'il faudra gérer le déplacement de deux objets : l'avion ( et gérer son éventuelle collision avec un immeuble ! ), et une éventuelle bombe...
Par contre, les évènements utilisateurs sont assez simples à gérer, puisqu'ils se réduisent à l'appui sur une seule touche ( la touche de largage de bombe ).
Vous trouverez ici une archive contenant un script Python de base et les images à afficher dans votre jeu.
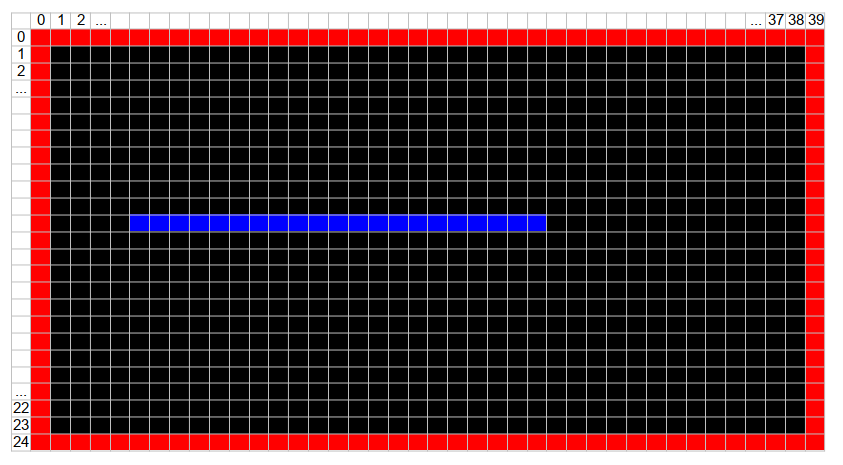
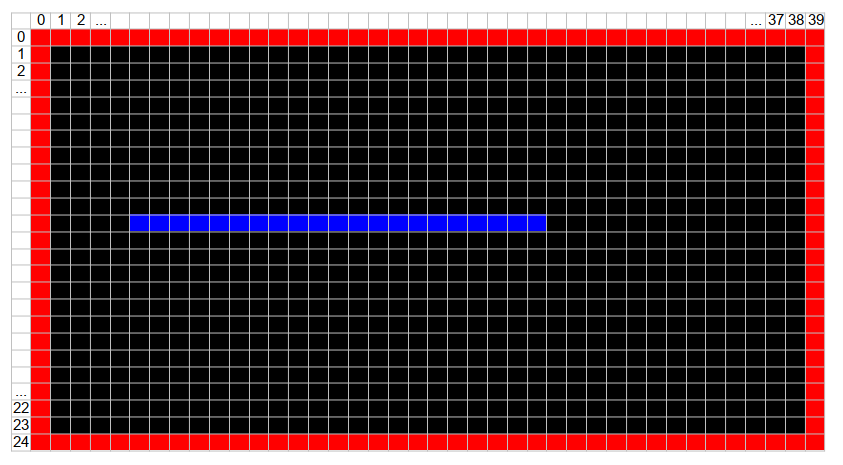
le "plateau de jeu" est une grille de 25 lignes et 40 colonnes; dans chaque case de cette grille peut être affichée une image représentant soit l'avion, soit une bombe, soit un étage d'immeuble :

Le plateau de jeu est représenté dans le script par une liste de listes grille de 25 lignes de 40 colonnes, soit autant de "cases" qu'il y a sur le plateau de jeu; chaque élément de la liste de listes peut contenir un entier qui code l'image à afficher dans la "case" correspondante du plateau de jeu.
Cette liste de listes permettra de garder en mémoire l'état du plateau de jeu et de pouvoir gérer celui-ci.
Le codage dans la liste de listes est le suivant :affiche() pour afficher toutes les images du jeu ( cette fonction "balaie" chaque élément de la liste de listes, et, selon la valeur de l'élément, affiche l'image correspondante )efface() pour effacer toutes les images.anim() ( correspondant en fait à une boucle infinie) exécute "en boucle" ses instructions toutes les 30 ms ( cette valeur peut être modifiée pour ralentir ou accélérer le jeu ).lacher_bombe() lors de l'appui sur la touche 'b' du clavier : cette fonction sera à compléter !Assurez-vous d'avoir bien compris la logique du jeu, la manière d'afficher des images,...
Une phase de réflexion sur papier est indispensable pour décomposer le projet en ses différentes fonctions à réaliser. Cette phase de réflexion devra apparaître clairement sur le compte-rendu que vous rendrez en fin de projet
Une fois cette analyse fonctionnelle faite, répartissez-vous le travail; faites régulièrement des mises en commun pour voir où vous en êtes dans l'avancement de votre projet.
Vous pourrez bien entendu compléter votre jeu avec des fonctionnalités supplémentaires : ajout d'un score, gestion de la difficulté, etc....
Archi-connu ! Vous dirigez à l'aide d'une raquette une balle rebondissante qui doit détruire un mur de briques en haut de l'écran :
Projet pas évident, puisqu'il faudra gérer le déplacement de deux objets, la raquette et la balle, son éventuelle collision avec une brique,...
De nombreux éléments sont à afficher.
Vous trouverez ici une archive contenant un script Python de base et les images à afficher dans votre jeu.
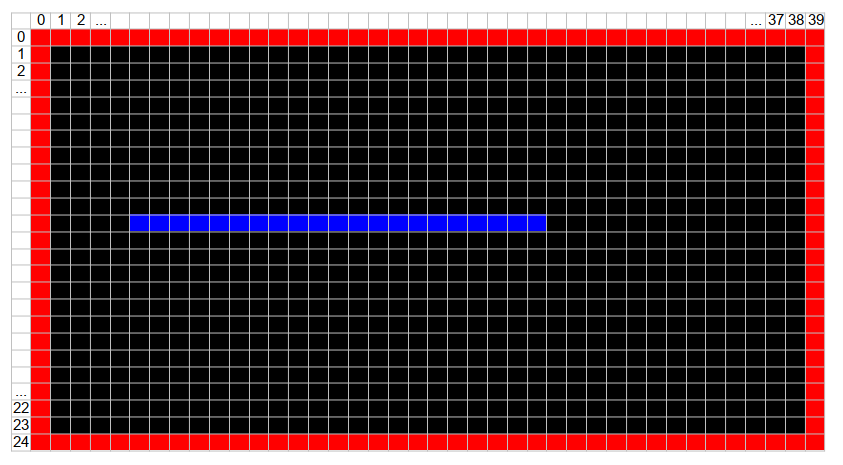
le "plateau de jeu" est une grille de 25 lignes et 40 colonnes; dans chaque case de cette grille peut être affichée une image représentant soit l'avion, soit une bombe, soit un étage d'immeuble :

Le plateau de jeu est représenté dans le script par une liste de listes grille de 25 lignes de 40 colonnes, soit autant de "cases" qu'il y a sur le plateau de jeu; chaque élément de la liste de listes peut contenir un entier qui code l'image à afficher dans la "case" correspondante du plateau de jeu.
Cette liste de listes permettra de garder en mémoire l'état du plateau de jeu et de pouvoir gérer celui-ci.
Le codage dans la liste de listes est le suivant :affiche() pour afficher toutes les images du jeu ( cette fonction "balaie" chaque élément de la liste de listes, et, selon la valeur de l'élément, affiche l'image correspondante )efface() pour effacer toutes les images.anim() ( correspondant en fait à une boucle infinie) qui exécutera "en boucle" ses instructions toutes les 30 ms ( cette valeur peut être modifiée pour ralentir ou accélérer le jeu ).gauche() lors de l'appui sur la touche 'q'droite() lors de l'appui sur la touche 'm'Assurez-vous d'avoir bien compris la logique du jeu, la manière d'afficher des images,...
Une phase de réflexion sur papier est indispensable pour décomposer le projet en ses différentes fonctions à réaliser. Cette phase de réflexion devra apparaître clairement sur le compte-rendu que vous rendrez en fin de projet
Une fois cette analyse fonctionnelle faite, répartissez-vous le travail; faites régulièrement des mises en commun pour voir où vous en êtes dans l'avancement de votre projet.
Vous pourrez bien entendu compléter votre jeu avec des fonctionnalités supplémentaires : ajout d'un score, gestion de la difficulté, etc....
Un grand classique qu'on ne présente plus...

Dans cette version :
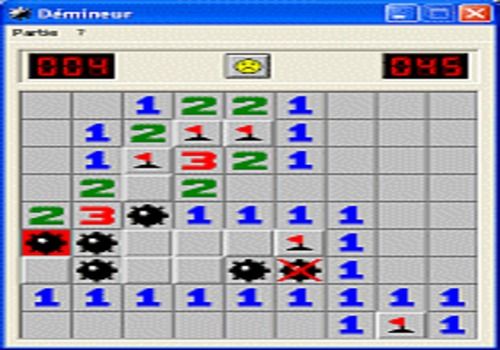
Le champ de mines est représenté par une grille de 10 colonnes et 8 lignes. Chaque case de la grille peut soit cacher une mine, soit être vide.
Le but du jeu est de découvrir toutes les cases libres sans faire exploser les mines, c'est-à-dire sans cliquer sur les cases qui les dissimulent.
Lorsque le joueur clique sur une case libre comportant au moins une mine dans l'une de ses cases avoisinantes, un chiffre apparaît, indiquant ce nombre de mines. Si en revanche toutes les cases adjacentes sont vides, une case vide ( grise ) est affichée.
En comparant les différentes informations récoltées, le joueur peut ainsi progresser dans le déminage du terrain. S'il se trompe et clique sur une mine, il a perdu.
On peut signaler les cases contenant des mines présumées par un drapeau en cliquant sur le bouton droit de la souris — mais ce n'est aucunement obligatoire. On peut retirer le drapeau en cliquant à nouveau sur le bouton droit.
Le plus délicat est de déterminer le nombre de cases voisines de celle où a cliqué le joueur et contenant une mine.
Vous trouverez ici une archive contenant un script Python de base et les images à afficher.
le "plateau de jeu" est une grille de 8 lignes et 10 colonnes; dans chaque case de cette grille peut être affichée un symbole ( drapeau ou mine ) ou une valeur.

Le champ de mine est représenté dans le script par une liste de listes grille de 8 lignes et 10 colonnes, soit autant de "cases" qu'il y a sur le champ de mine.
Cette liste de listes permettra de garder en mémoire l'état du champ de mine et de calculer le nombre de cases contenant des mines lors d'un clic du joueur.
Le codage dans la liste de listes est le suivant :affiche(ligne, colonne, valeur) pour afficher un symbole ou une valeur dans une case en indiquant sa ligne, sa colonne et sa valeurefface_case(ligne, colonne) pour effacer une case en indiquant sa ligne et sa colonne vide() qui efface tout le champ de mineclic_gauche(event) et clic_droit(event)sont automatiquement appelées lors des clics souris respectifs.Assurez-vous d'avoir bien compris la logique du jeu, la manière d'afficher des images,...
Une phase de réflexion sur papier est indispensable pour décomposer le projet en ses différentes fonctions à réaliser. Cette phase de réflexion devra apparaître clairement sur le compte-rendu que vous rendrez en fin de projet
Une fois cette analyse fonctionnelle faite, répartissez-vous le travail; faites régulièrement des mises en commun pour voir où vous en êtes dans l'avancement de votre projet.
Vous pourrez bien entendu compléter votre jeu avec des fonctionnalités supplémentaires : affichage du score, modification de la taille de la grille, gestion d'un temps limite, etc....
D'après Wikipedia :
Pong est un des premiers jeux vidéo d'arcade et le premier jeu vidéo d'arcade de sport. Il a été imaginé par l'Américain Nolan Bushnell et développé par Allan Alcorn, et la société Atari le commercialise à partir de novembre 1972. Bien que d'autres jeux vidéo aient été inventés précédemment, comme Computer Space, Pong est le premier à devenir populaire.
Le jeu est inspiré du tennis de table en vue de dessus, et chaque joueur s'affronte en déplaçant la raquette virtuelle de haut en bas, de façon à garder la balle dans le terrain de jeu. Le joueur peut changer la direction de la balle en fonction de l'endroit où celle-ci tape sur la raquette, alors que sa vitesse augmente graduellement au cours de la manche. Un score est affiché pour la partie en cours et des bruitages accompagnent la frappe de la balle sur les raquettes.

L'objectif est donc de coder un jeu de Pong contrôlé au clavier entre deux adversaires, en utilisant le module d'interface graphique Tkinter déjà rencontré au projet Puissance 4.
Assez simple une fois que l'on a compris la manière de faire bouger la balle et de déplacer la ou les raquette(s).
Comme ressource de base, téléchargez ce fichier, que vous décompresserez dans votre zone personnelle, et qui contient un répertoire dans lequel se trouvent deux scripts Python :
pong_utils.py : contient des fonctions utilitaires prêtes à l'emploi pour dessiner dans un canevas Tkinter. Ce fichier n'est pas à modifier.pong.py : le jeu en lui-même, dont vous allez devoir compléter le code.Étudier la docstring des fonctions du module pong_utils pour comprendre leur fonctionnement.
Ce module est importé au début du script pong.py, dans lequel vous disposez donc de ses fonctions utilitaires.
Le script pong.py est structuré en plusieurs parties :
Tkinter et pong_utilsanim() correspondant à la boucle d'animation principale du programme : une fois lancée, cette fonction s'appelle elle-même automatiquement toutes les 200 ms ( valeur réglable ),
et permettra donc de réaliser les animations du mouvement de la balle et gérer ses rebonds avec les parois du terrain de jeu et avec les raquettes, gérer le score, etc...gestion_clavier() jouant le rôle d'un gestionnaire d'évènements clavier, qui sera elle automatiquement appelée lorsqu'un joueur appuiera sur une touche; c'est dans cette fonction que vous coderez
le déplacement des raquettes.anim().A vous de développer votre code pour permettre à deux joueurs de disputer une partie de Pong...
Commencer modestement : une balle qui bouge et rebondit, puis une raquette qui se déplace, puis deux raquettes, une balle qui rebondit sur les raquettes, etc...
Beaucoup de questions sont déjà à se poser : comment déplacer la balle ? Les raquettes ? De quelles variables a-t-on besoin ? etc...
Passez ensuite aux raffinements : gestion d'un score, d'un "game over", des sons, de la couleur,....
Rappel : lien vers la page de ressources de Tkinter.
Le serpent qui ne doit pas se mordre la queue !!!
Le serpent avance seul; on peut changer la direction de son déplacement mais uniquement vers la gauche ou vers la droite par rapport à cette direction de déplacement.
Le serpent "laisse une trace" derrière lui, sa taille augmente donc continuellement.
Il ne doit :
Le but du jeu est donc que le serpent se déplace le plus longtemps possible...
Le déplacement du serpent est relativement simple à gérer, mais c'est à ses changements de direction avec seulement deux touches qu'il faudra bien réfléchir.
Vous trouverez ici une archive contenant un script Python de base et les images à afficher dans votre jeu.
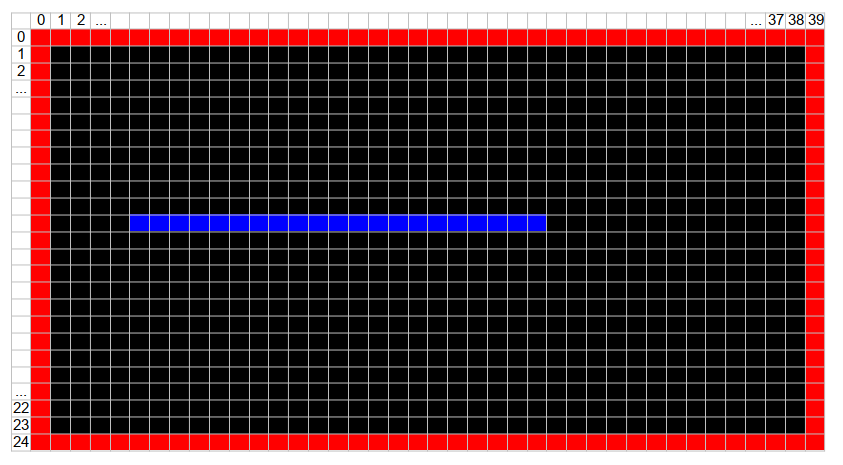
le "plateau de jeu" est une grille de 25 lignes et 40 colonnes; dans chaque case de cette grille peut être affichée une image représentant un "anneau" du serpent :

Le plateau de jeu est représenté dans le script par une liste de listes grille de 25 lignes de 40 colonnes, soit autant de "cases" qu'il y a sur le plateau de jeu; chaque élément de la liste de listes peut contenir une valeur qui code l'image à afficher dans la "case" correspondante du plateau de jeu.
Cette liste de listes permettra de garder en mémoire l'état du plateau de jeu et de pouvoir gérer celui-ci ( notamment les collisions du serpent avec le mur ou lui-même ! ).
Le codage dans la liste de listes est le suivant :affiche() pour afficher toutes les images du jeu ( cette fonction "balaie" chaque élément de la liste de listes, et, selon la valeur de l'élément, affiche l'image correspondante )efface() pour effacer toutes les images.anim() ( correspondant en fait à une boucle infinie ) exécutera "en boucle" ses instructions toutes les 30 ms ( cette valeur peut être modifiée pour ralentir ou accélérer le jeu ).gauche() lors de l'appui sur la touche 'A'droite() lors de l'appui sur la touche 'P'Assurez-vous d'avoir bien compris la logique du jeu, la manière d'afficher des images,...
Une phase de réflexion sur papier est indispensable pour décomposer le projet en ses différentes fonctions à réaliser. Cette phase de réflexion devra apparaître clairement sur le compte-rendu que vous rendrez en fin de projet
Une fois cette analyse fonctionnelle faite, répartissez-vous le travail; faites régulièrement des mises en commun pour voir où vous en êtes dans l'avancement de votre projet.
Vous pourrez bien entendu compléter votre jeu avec des fonctionnalités supplémentaires : affichage d'un score, gestion de la difficulté, etc....
Aux commandes de votre vaisseau spatial le "Flying V", évitez les astéroïdes et collectez des points ou du carburant pour tenir le plus longtemps possible !!
Le temps de jeu est limité, et le carburant permet de l'augmenter; les points-bonus augmentent le score.
Le vaisseau peut se diriger dans 4 directions.
De très nombreuses choses sont à gérer : le déplacement du vaisseau, sa rencontre avec les obstacles ou les bonus, le temps de jeu, et surtout permettre ce qu'on appelle le scrolling du plateau de jeu, à savoir le défilement automatique des différents éléments ( astéroïdes, bonus,..) jusqu'à leur disparition
A ne choisir que si vous êtes sûrs de vous...
Vous trouverez ici une archive contenant un script Python de base et les images à afficher dans votre jeu.
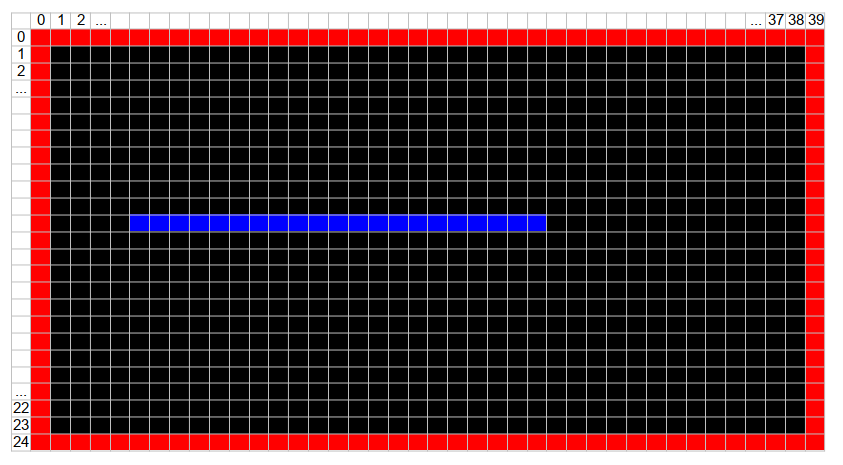
le "plateau de jeu" est une grille de 25 lignes et 40 colonnes; dans chaque case de cette grille peut être affichée une image représentant soit l'avion, soit une bombe, soit un étage d'immeuble :

Le plateau de jeu est représenté dans le script par une liste de listes grille de 25 lignes de 40 colonnes, soit autant de "cases" qu'il y a sur le plateau de jeu; chaque élément de la liste de listes peut contenir une valeur qui code l'image à afficher dans la "case" correspondante du plateau de jeu.
Cette liste de listes permettra de garder en mémoire l'état du plateau de jeu et de pouvoir gérer celui-ci.
Le codage dans la liste de listes est le suivant :affiche() pour afficher toutes les images du jeu ( cette fonction "balaie" chaque élément de la liste de listes, et, selon la valeur de l'élément, affiche l'image correspondante )efface() pour effacer toutes les images.anim() ( correspondant en fait à une boucle infinie) qui exécutera "en boucle" ses instructions toutes les 30 ms ( cette valeur peut être modifiée pour ralentir ou accélérer le jeu ).gauche() lors de l'appui sur la touche 's'droite() lors de l'appui sur la touche 'd'haut() lors de l'appui sur la touche 'e'bas() lors de l'appui sur la touche 'x'Assurez-vous d'avoir bien compris la logique du jeu, la manière d'afficher des images,...
Une phase de réflexion sur papier est indispensable pour décomposer le projet en ses différentes fonctions à réaliser. Cette phase de réflexion devra apparaître clairement sur le compte-rendu que vous rendrez en fin de projet
Une fois cette analyse fonctionnelle faite, répartissez-vous le travail; faites régulièrement des mises en commun pour voir où vous en êtes dans l'avancement de votre projet.
Vous pourrez bien entendu compléter votre jeu avec des fonctionnalités supplémentaires : affichage du score, gestion de la difficulté, tir du vaisseau pour pulvériser les astéroïdes, etc....
Aux commandes de votre vaisseau spatial, vous êtes entré dans une vallée dont les parois défilent à grande vitesse; vous devez éviter de les percuter.
Le vaisseau peut se diriger horizontalement vers la gauche ou vers la droite.
De très nombreuses choses sont à gérer : le déplacement du vaisseau, sa rencontre avec les parois, et surtout permettre ce qu'on appelle le scrolling du plateau de jeu, à savoir le défilement automatique vers le haut de la fenêtre de la vallée, le vaisseau restant au centre de la fenêtre.
A ne choisir que si vous êtes sûrs de vous...
Vous trouverez ici une archive contenant un script Python de base et les images à afficher dans votre jeu.
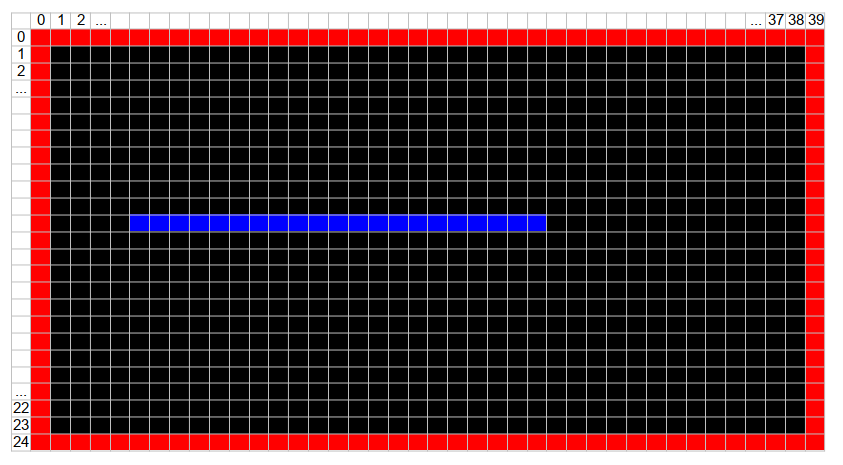
le "plateau de jeu" est une grille de 25 lignes et 40 colonnes; dans chaque case de cette grille peut être affichée une image représentant soit le vaisseau, soit une paroi ( gauche ou droite ) de la vallée.

Le plateau de jeu est représenté dans le script par une liste de listes grille de 25 lignes de 40 colonnes, soit autant de "cases" qu'il y a sur le plateau de jeu; chaque élément de la liste de listes peut contenir une valeur qui code l'image à afficher dans la "case" correspondante du plateau de jeu. Pour les parois, il s'agit de la case correspondant à l'extrémité de la paroi la plus proche du vaisseau .
Cette liste de listes permettra de garder en mémoire l'état du plateau de jeu et de pouvoir gérer celui-ci.
Le codage dans la liste de listes est le suivant :affiche() pour afficher toutes les images du jeu ( cette fonction "balaie" chaque élément de la liste de listes, et, selon la valeur de l'élément, affiche l'image correspondante )efface() pour effacer toutes les images.anim() ( correspondant en fait à une boucle infinie) exécutera "en boucle" ses instructions toutes les 30 ms ( cette valeur peut être modifiée pour ralentir ou accélérer le jeu ).gauche() lors de l'appui sur la touche 'q'droite() lors de l'appui sur la touche 'm'Assurez-vous d'avoir bien compris la logique du jeu, la manière d'afficher des images,...
Une phase de réflexion sur papier est indispensable pour décomposer le projet en ses différentes fonctions à réaliser. Cette phase de réflexion devra apparaître clairement sur le compte-rendu que vous rendrez en fin de projet
Une fois cette analyse fonctionnelle faite, répartissez-vous le travail; faites régulièrement des mises en commun pour voir où vous en êtes dans l'avancement de votre projet.
Vous pourrez bien entendu compléter votre jeu avec des fonctionnalités supplémentaires : affichage du score, gestion de la difficulté, etc....