Salut à toi, élève de NSI, comment puis-je t'aider ?

Le jeu utilisera le module Tkinter, que vous avez déja utilisée pour le projet Envahisseurs.
Pour bien séparer le travail à faire, et pouvoir ensuite maintenir facilement le jeu, il sera séparé en 4 classes :
Labyrinthe pour gérer toutes les opérations relatives à la grille de jeuPac_manGhost, et des classes qui en héritent pour gérer les fantômesJeu pour le jeu lui-mêmeIl faudra réfléchir aux attributs et méthodes que devront posséder chacun de ces classes; ces attributs et méthodes pourront être introduits au fur et à mesure des besoins.
Rien ne vous empêche de créer d'autres classes additionnelles si vous en éprouvez le besoin : plus le script est modulaire, meilleur c'est !
Penser également à respecter le principe d'encapsulation des attributs en POO : les attributs d'une classe sont considérés comme privés, et ne peuvent donc pas être directement lus/modifiés par "l'extérieur" de la classe; il faudra donc prévoir des méthodes d'accès ( accesseur ou getter ) et de modification ( mutateur ou setter ) de ces attributs si besoin est...
Les fantômes, qui tentent d'attraper le Pac-Man, sont au nombre de quatre, chacun ayant une couleur et un comportement différent :
Vous pourrez bien sûr réfléchir à d'autres stratégies de comportement...
Le jeu pourra être plus ou moins élaboré selon le temps/les capacités du groupe : affichage plus élaboré, déplacements plus fluides, gestion d'un score, jeu multi-niveaux avec niveaux stockés dans des fichiers,...
Cette ébauche de code est fournie de manière à ne pas démarrer de 0...
Elle contient la structure de l'animation qui fera "tourner" le jeu, ainsi que le code créer et afficher le labyrinthe.
Il contient également des ressources à utiliser au besoin ( images ).
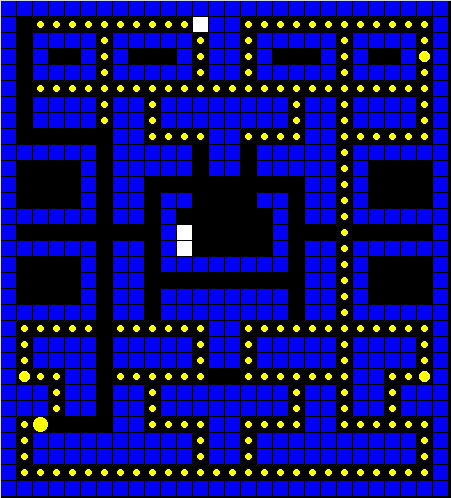
Le labyrinthe est représenté par une grille de 31 cases de haut par 28 de large.
Ce labyrinthe est codé par le tableau de tableau laby qui contient pour chaque case les valeurs suivantes :
Étudier le code de la méthode affiche de la classe Laby pour comprendre le fonctionnement de l'affichage du tableau de tableaux avec Tkinter; le principe mis en œuvre
pourra être aussi utilisé pour l'affichage des autres éléments du jeu.
Le système de coordonnée de Tkinter a son origine dans le coin supérieur gauche de la fenêtre; l'axe des abscisses est orienté vers la droite, l'axe des ordonnées vers le bas.
Le Pac-Man se déplace dans le labyrinthe à l'aide de 4 touches du clavier.
Il ne doit bien entendu pas pouvoir traverser les murs...par contre, de chaque côté du labyrinthe se trouvent deux zones qui lui permettent de passer directement de l'autre côté du labyrinthe.
Dans un premier temps, les déplacements ne se feront cependant pas "au pixel près" mais "à la case" de la grille, plus simple pour la détection de collisions.
Compléter la classe Pac_man et le reste du code pour pouvoir afficher et déplacer le Pac-Man dans le labyrinthe.
Étudier dans la documentation de Tkinter la manière de tester l'appui sur une touche du clavier.
Dans le "vrai" jeu, Pac-Man avance automatiquement dans une direction tant qu'il ne rencontre pas un mur : il n'y a donc pas besoin d'appuyer constamment sur une touche pour le déplacer, mais
uniquement pour le faire changer de direction; dans la méthode update de la classe Jeu, il doit donc y avoir un code qui fait "automatiquement" avancer le Pac-Man tant
qu'il n'a pas changé de direction...
Le gros du projet !
C'est là que vous allez mettre à profit vos connaissances sur les graphes et les parcours de graphes...
Dans le jeu original, il y a 4 fantômes qui ont chacun une couleur différente et une stratégie de déplacement qui leur est propre.
Chacun de ces fantômes correspondra à une instance de la classe Ghost, dont hérite 3 autres classes ( vous pouvez en rajouter bien sûr...)
Les fantômes se trouvent initialement dans la "prison" au centre du labyrinthe. Ils se déplacent dans les couloirs mais ne mangent pas les gommes !
Les fantômes doivent se déplacer seuls dans le labyrinthe : c'est donc la fonction update qui va être chargée d'appeler régulièrement ( la "vitesse" est réglable )
les méthodes de déplacement des fantômes.
C'est pour les déplacements des fantômes que la vision du labyrinthe comme un graphe peut être utile : on peut procéder autrement, mais si vous voulez être proche du cours, il peut être intéressant de créer une structure de données de type graphe non orienté, où le sommets sont les cases du labyrinthes, et les relations le fait que l'on puisse passer d'une case à une autre.
Cette structure de données sera particulièrement utile pour connaître les déplacements possibles des fantômes ( ce seront les sommets voisins de la position actuelle du fantôme ).
De plus, cette structure de données sera créée une fois pour toute au début du jeu et non modifiée par la suite.
Pour simplifier un peu, on pourra utiliser les stratégies suivantes :
L'algorithme utilisée dans le "vrai" jeu pour la "traque" est l'algorithme A*, celui qui sert également dans les appareils GPS pour trouver le plus court chemin entre deux lieux.
C'est un dérivé de l'algorithme de Dijkstra, qui, lui, donne le plus court chemin entre un sommet et tous les autres sommets d'un graphe.
Vous pouvez vous essayer à l'implémentation de A*...ou utiliser l'algorithme de détermination du plus court chemin vu en cours !
Mais le plus court chemin complet ne nous intéresse pas ici, puisqu'il va changer à chaque fois que le Pac-Man va se déplacer; il nous faut simplement savoir dans quelle direction doit
se diriger le fantôme pour se rapprocher du Pac-Man.
Voici une méthode :
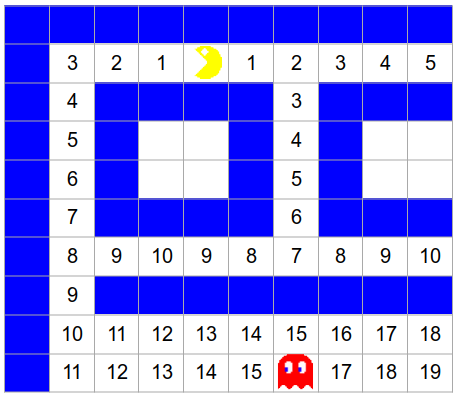
à chaque déplacement du Pac-Man, on va établir une "carte des distances" du labyrinthe : on associe à chacune de de ses cases ( donc à chaque sommet du graphe ) sa distance la plus petite au Pac-Man.
Cette distance sera calculée en "nombre de cases à parcourir", et déterminée par un parcours BFS du graphe.

pour se déplacer, le fantôme choisira alors d'aller sur une case accessible et dont la distance au Pac-Man est plus petite que la case sur laquelle il est actuellement.
C'est une méthode facile à implémenter, mais pas très efficace puisqu'il faut recalculer la "carte des distances" à chaque déplacement du Pac-Man...mais ça marche pas mal pour des labyrinthes ( et donc des graphes ) pas très gros comme c'est le cas ici.
Si vous étés arrivés là, c'est déjà bien !
Si vous avez du temps, vous pouvez implémenter les améliorations possibles : déplacement "au pyxel", score, autre labyrinthe, etc...